Bootstrap学习手册
1、Bootstrap的下载:
http://v3.bootcss.com/getting-started/
2、Bootstrap的引入:
第一种:通过CDN引入
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
第二种:本地文件引入(将Bootstrap下载的文件夹放在与网页文件同一目录下)
第一步:将CSS文件放在</head>标签上方。
第二步:将JS文件放在</body>标签上方。
<script src="js/bootstrap.min.js"></script>
3、移机设备优先
<meta name="viewport" content="width=device-width, initial-scale=1">
4、栅格系统
- bootstrap把一行分为12等份的列。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
| .container 最大宽度 | None (自动) | 550px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
5、Bootstrap常用选择器含义
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。container与container-fluid不能互相嵌套。
.row 行 row必须放在container里面
.column:列
自定义在不同尺寸的浏览器下的样式写法:
<div class="row">
<div class="col-md-4 col-sm-6" style="border:1px solid red">大家好1</div>
<div class="col-md-3 col-sm-2" style="border:1px solid red">大家好2</div>
<div class="col-md-5 col-sm-4" style="border:1px solid red">大家好3</div>
</div>
列重置:分界点清除浮动响应,可以清除浮动强制换行
列偏移:.col-md-offset-* (右推)例如:.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
.col-md-offset-*与.col-md-push-*的区别:.col-md-offset-*是直接挤占后面的空间,如果超出12列,强制后面换行。
.col-md-push-* 会出现重叠现象。
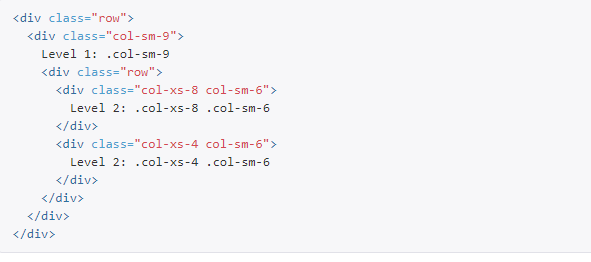
列嵌套:为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内

列排序:通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
排版布局
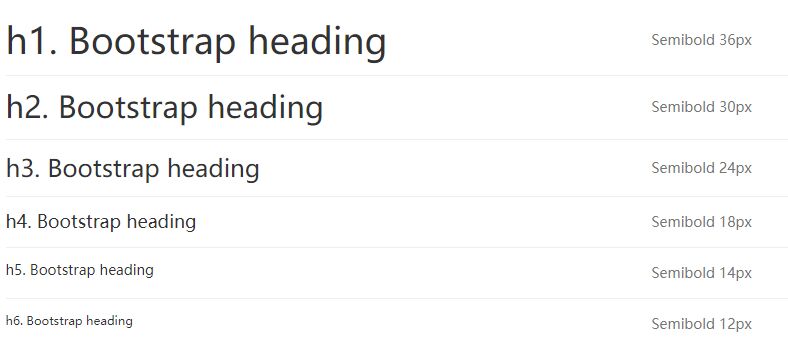
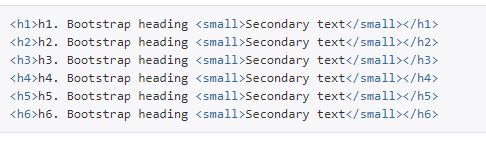
主标题:<h1> 到 <h6> 均可使用

副标题:<small> 标签

页面主体样式:
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
.lead:突出中主内容
通过添加 .lead 类可以让段落突出显示。
.mark:定义带有记号的突出显示的文字:
.del:被删除的文本: <del> 标签。
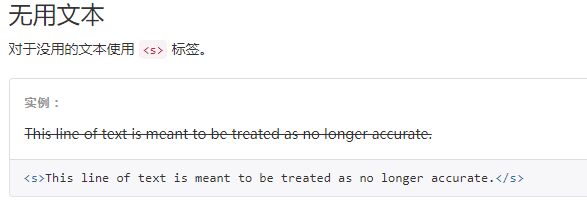
.s:没用的文本使用 <s> 标签。

<ins> 标签:额外插入的文本使用 。
<u> 标签:为文本添加下划线。
<strong>标签:通过增加 font-weight 值强调一段文本,加粗。
<em>标签:用斜体强调一段文本。
<b> 用于高亮单词或短语,不带有任意着重的意味;
<i> 标签主要用于发言、技术词汇等。
文本样式:
文本的对齐
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>
改变大小写
<p class="text-uppercase">Uppercased text.</p> //全部大写
<p class="text-capitalize">Capitalized text.</p>//首字母大写
基本缩略:<abbr title="attribute">attr</abbr>
首字母缩略语:为缩略语添加 .initialism 类,可以让 font-size 变得稍微小些。
<address>:地址,联系方式
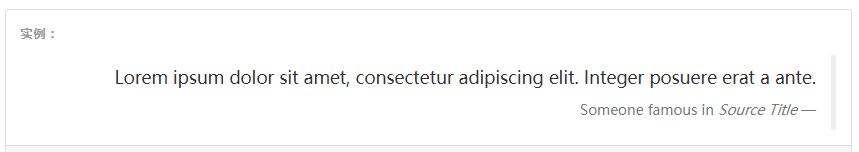
<blockquote>:引用
.blockquote-reverse:引用文本右对齐

...
</blockquote>
列表
无序列表、有序列表、带描述的列表
1、默认情况下,是带有样式的。
2、去样式,使用 class="list-unstyled"
<li>...</li>
</ul>
3、列表横排。使用:
通过设置 display: inline-block; 并添加少量的内补(padding),将所有元素放置于同一行。
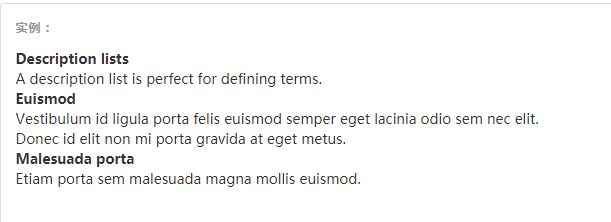
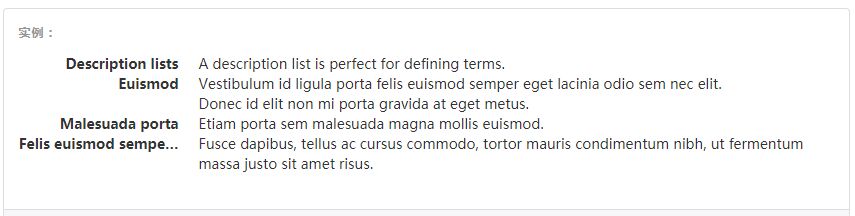
4、带有描述的短语列表(纵排)
<dt>...</dt>
<dd>...</dd>
</dl>

带有描述的短语列表(横排)
<dt>...</dt>
<dd>...</dd>
</dl>

text-overflow:文本自动截断
通过 text-overflow 属性,水平排列的描述列表将会截断左侧太长的短语
代码:
内联代码:<code>
用户输入的内容:<kbd>
代码块:<pre>
多行代码可以使用 <pre> 标签。为了正确的展示代码,注意将尖括号做转义处理.
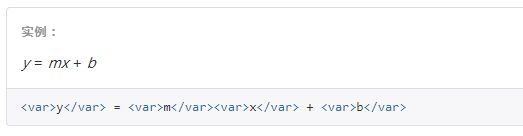
变量:<var>

表格
样式一:仅有水平边框 (添加class="table")
<table class="table">
...
</table>
样式二:斑马条纹,隔一行添加灰色背景(添加
<table class="table table-striped">
...
</table>
样式三:每个表格添加边框(
<table class="table table-bordered">
...
</table>
样式四:鼠标悬停时添加背景样式(<table class="table table-hover">)
<table class="table table-hover">
...
</table>
样式五:紧缩表格(padding值减半)
<table class="table table-condensed">
...
</table>
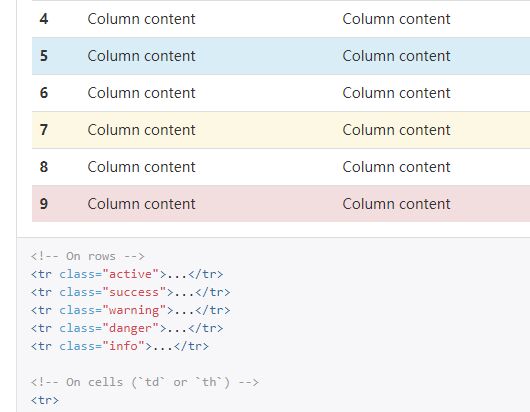
样式六:通过下面的状态类可以为行或单元格设置背景颜色。
| Class | 描述 |
|---|---|
| .active | 鼠标悬停在行或单元格上时所设置的颜色 |
| .success | 标识成功或积极的动作 |
| .info | 标识普通的提示信息或动作 |
| .warning | 标识警告或需要用户注意 |
| .danger | 标识危险或潜在的带来负面影响的动作 |

样式七:响应式表格(当宽度超过屏幕宽时,自动添加横向拉动条)
将任意 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
<table class="table">
...
</table>
</div>
表单
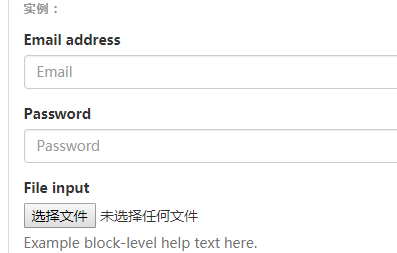
样式一:基本样式 宽度为100%
所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。
将 label 元素和前面提到的控件包裹在 .form-group 中可以获得特别好的排列。

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
</form>
样式二:内联表单 class="form-inline"

<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
</form>
样式三:水平排列的表单 class="form-horizontal"

<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
</form>
多选和单选框
样式一:基本样式
多选框:<div class="checkbox"> 单选:
<img class="alignnone size-full wp-image-1374" src="https://www.xuewangzhan.net/baike/wp-content/uploads/2017/10/01.jpg" alt="01" width="484" height="225" /></span>
样式二:内联单选和多选框
<img class="alignnone size-full wp-image-1375" src="https://www.xuewangzhan.net/baike/wp-content/uploads/2017/10/02.jpg" alt="02" width="413" height="137" />
<span style="color: #ff0000;">样式三:不带label文本的Checkbox 和 radio
<img class="alignnone size-full wp-image-1377" src="https://www.xuewangzhan.net/baike/wp-content/uploads/2017/10/04.png" alt="04" width="382" height="161" />
<span style="color: #333333;"><div class="checkbox"></span>
<span style="color: #333333;"> <label></span>
<span style="color: #333333;"> <input type="checkbox" id="blankCheckbox" value="option1" aria-label="..."></span>
<span style="color: #333333;"> </label></span>
<span style="color: #333333;"></div></span>
<span style="color: #333333;"><div class="radio"></span>
<span style="color: #333333;"> <label></span>
<span style="color: #333333;"> <input type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="..."></span>
<span style="color: #333333;"> </label></span>
<span style="color: #333333;"></div></span></span></span>
下拉列表(select)
样式一:显示一个

<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
样式二:显示多个
对于标记了 multiple 属性的 <select> 控件来说,默认显示多选项。

<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
其余:http://v3.bootcss.com/css/#forms-controls-static
按钮
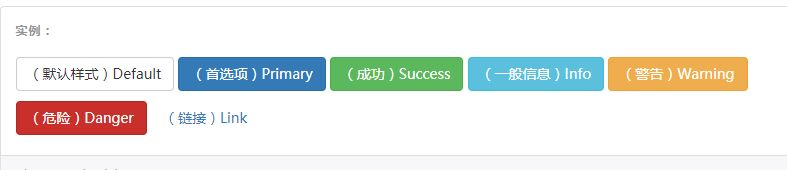
按钮的样式:

<button type="button" class="btn btn-default">(默认样式)Default</button>
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<button type="button" class="btn btn-success">(成功)Success</button>
<button type="button" class="btn btn-info">(一般信息)Info</button>
<button type="button" class="btn btn-warning">(警告)Warning</button>
<button type="button" class="btn btn-danger">(危险)Danger</button>
<button type="button" class="btn btn-link">(链接)Link</button>
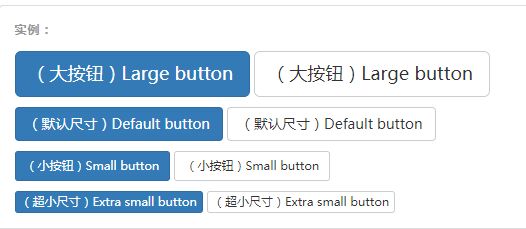
按钮的大小

<button type="button" class="btn btn-primary btn-lg">(大按钮)</button>
<button type="button" class="btn btn-default btn-default">(默认按钮)</button>
<button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button>
<button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button>
100%长度按钮
.btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。

<button type="button" class="btn btn-primary btn-lg btn-block">(块级元素)Block level button</button>
<button type="button" class="btn btn-default btn-lg btn-block">(块级元素)Block level button</button>
按钮的状态
1、ative:激活状态:当按钮处于激活状态时,其表现为被按压下去(底色更深、边框夜色更深、向内投射阴影)
<button type="button" class="btn btn-primary btn-lg active">Primary button</button>
2、disabled :禁用状态 。为 <button> 元素添加 disabled 属性,使其表现出禁用状态。
<button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>
图片
1、响应式图片:
图片添加
类可以让图片支持响应式布局。其实质是为图片设置了
、
和
属性,从而让图片在其父元素中更好的缩放。
<img src="..." class="img-responsive" alt="Responsive image">
2、响应式图片居中
使用了
类的图片水平居中,请使用
类。
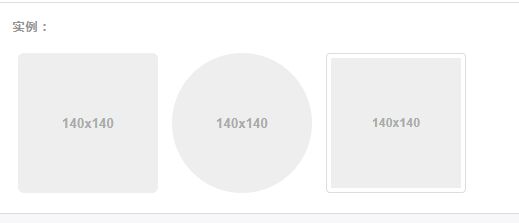
3、图片的形状
<img src="..." alt="..." class="img-rounded">//圆角
<img src="..." alt="..." class="img-circle">//圆形
<img src="..." alt="..." class="img-thumbnail">//缩略图 (有内边距)
辅助类
1、文本添加颜色
<p class="text-muted">...</p> 柔和
<p class="text-primary">...</p> 首选项 蓝
<p class="text-success">...</p> 成功
<p class="text-info">...</p> 一般
<p class="text-warning">...</p>警告
<p class="text-danger">...</p>危险
2、背景颜色
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
3、关闭按钮 class="close"
通过使用一个象征关闭的图标,可以让模态框和警告框消失。
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
4、三角符号
通过使用三角符号可以指示某个元素具有下拉菜单的功能。注意,向上弹出式菜单中的三角符号是反方向的。
<span class="caret"></span>
5、快速浮动
通过添加一个类,可以将任意元素向左或向右浮动。
<div class="pull-left">...</div>
<div class="pull-right">...</div>
6、内容块剧中
<div class="center-block">...</div>
7、清除浮动
<div class="clearfix visible-xs">...</div> // visible-xs表示只在超小屏幕下起作用
8、显示或隐藏内容
.show 和 .hidden 类可以强制任意元素显示或隐藏
<div class="show">...</div>
<div class="hidden">...</div>
9、.sr-only 类可以对屏幕阅读器以外的设备隐藏内容
.sr-only 和 .sr-only-focusable 联合使用的话可以在元素有焦点的时候再次显示出来
<a class="sr-only sr-only-focusable" href="#content">Skip to main content</a>
10、使用 .text-hide 类可以用来将元素的文本内容隐藏并透明,只看到背景图,一般用于LOGO。
<h1 class="text-hide">Custom heading</h1>
可用的类
通过单独或联合使用以下列出的类,可以针对不同屏幕尺寸隐藏或显示页面内容。