HTML网页怎么加载bootstrap框架
bootstrap框架是一种常用的响应式框架,它可以制作响应式网站。那么怎么在HTML网页中加载bootstrap框架呢?下面介绍一下方法。
- 首先从bootstrap网站上,将bootstrap的文件包下载下来

- 然后将这个文件包解压出来,里面主要有三个文件夹:js、css、img

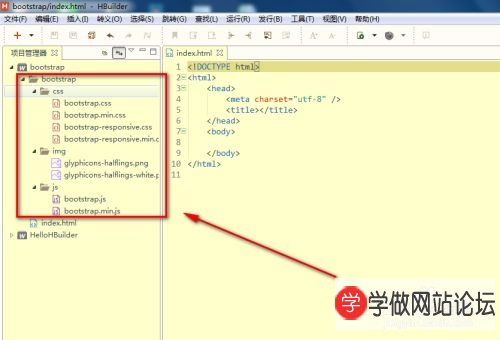
- 然后将bootstrap文件夹引入项目中,如图可以看见整体包的所有文件结构

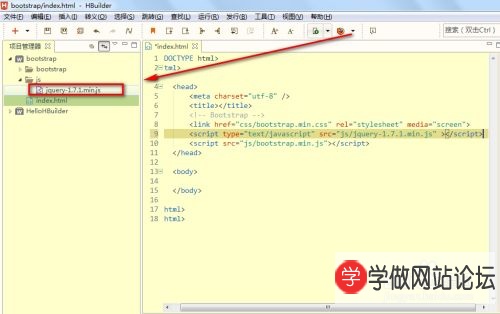
- 如果需要使用bootstrap中组件,那么还需要引入一个jquery包,这样才能都使用bootstrap

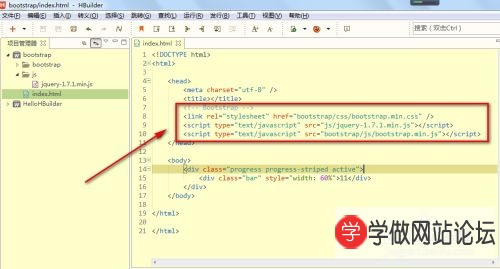
- 然后在html页面标签中,引入bootstrap.min.cssjquery-1.7.1.min.jsbootstrap.min.js三个文件

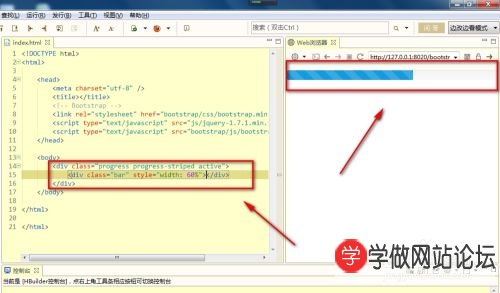
- 然后我们就可以测试bootstrap是否可以正常使用了,随便找一个bootstrap中的组件,如果成功显示出来没有报错,那么就说明可以正常使用了