Bootstrap怎么制作响应式表格
Bootstrap制作响应式表格之前,需要先导入bootstrap.min.css文件,然后给表格添加class="table"属性,然后再按照以下的方法进行操作。
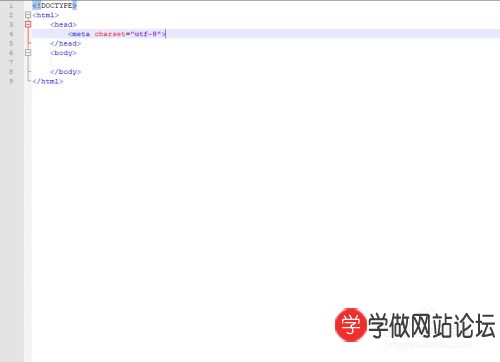
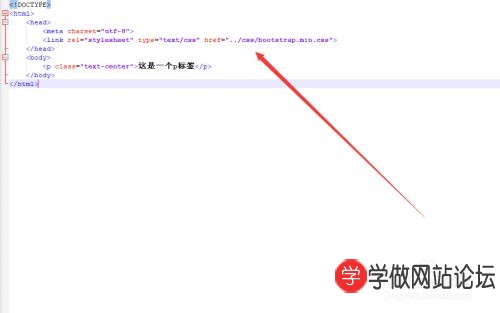
- 一、创建一个html文件

- 二、引入bootstrap.min.css文件

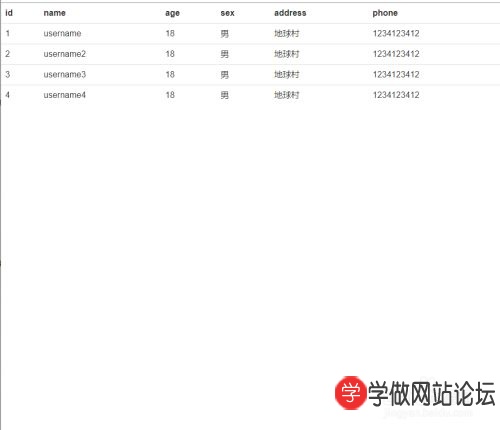
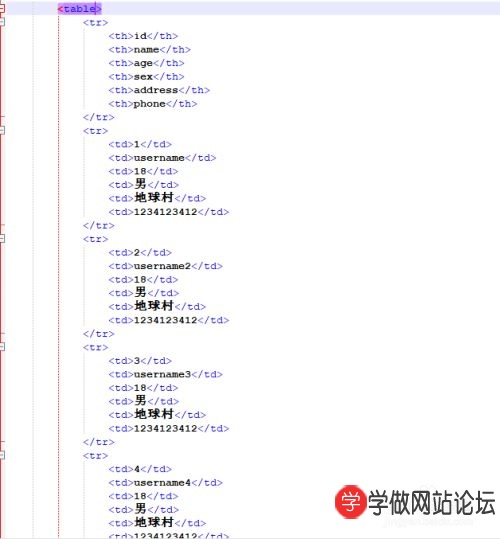
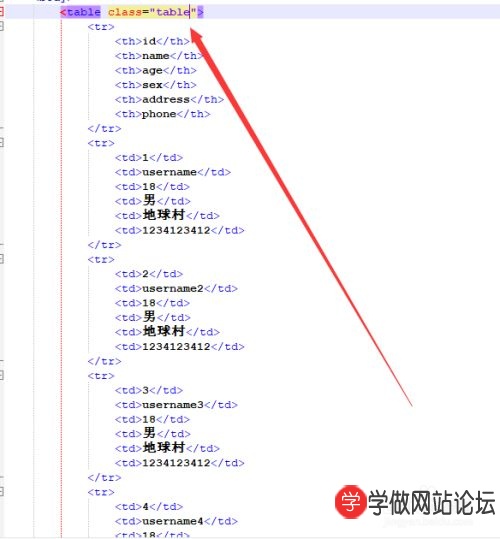
- 三、创建一个表格,并给表格添加class属性值为table(给表格添加基本样式)


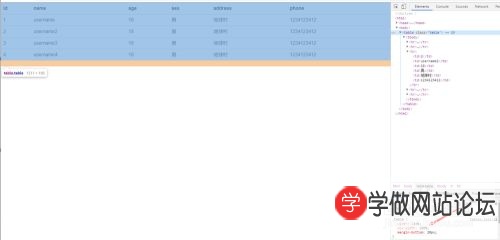
- 四、审查一下元素,发现表格css属性中有一个max-width(最大宽度)为100%,这样我们只需要给表格添加table基本的class属性,就可以直接完成响应式表格了

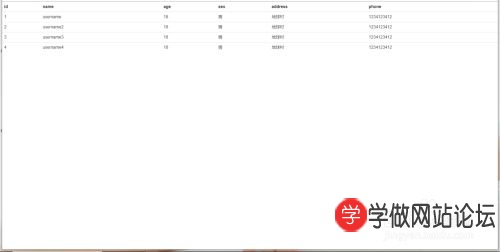
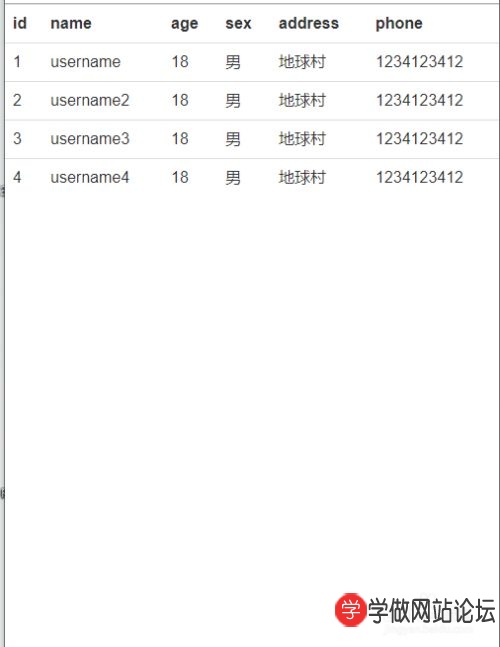
- 最后就是响应式表格的展示,可以看到,表格会随着浏览器窗口的缩小而缩小,这样,我们就完成了响应式。