CSS3中UI元素状态伪类选择器详解
Part I 这种选择器的共同特征:
指定的样式只有当元素处于某种状态时才起作用,在默认状态下不起作用
CSS3中共有11种UI元素状态伪类选择器:
E:hover | E:active | E:focus | E:enable | E:disable
E:read-only | E:read-write
E:checked | E:default | E:indeterminate | E::selection
-------------------------------------------------------------------------------------------------------
Part II 使用方法:(见例)
<style>
input[type="text"]:hover{样式;} //鼠标指针移动到某个文本框控件上的样式
input[type="text"]:focus{样式;} //文本框控件被激活时的样式
input[type="text"]:active{样式;} //文本框控件获得光标焦点后的样式
</style>
-------------------------------------------------------------------------------------------------------
Part III 详细说明:
1. E:hover 鼠标指针移动到某个文本框控件上的样式;
2. E:active 元素被激活(鼠标在元素上按下还没有松开)时使用的样式;
3. E:focus 元素获得光标焦点时使用的样式,主要是在文本框控件获得焦点并进行文字输入的时候使用;
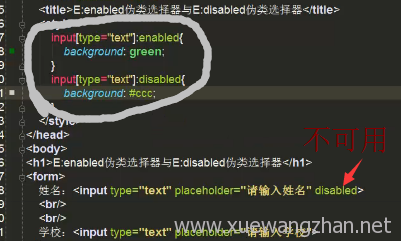
4. E:enable 指定当元素处于可用状态时的样式;
5. E:disable 指定当元素处于不可用状态时的样式;(常用于输入框不可用时的样式)

6. E:read-only 指定当元素处于只读状态时的样式;
7. E:read-write 指定当元素处于非只读状态时的样式;
注:在FF下要写成 -moz-read-only 或者 -moz-read-write
例:
<style>
input[type="text"]:read-only{...}
input[type="text"]:read-write{...}
input[type="text"]:-moz-read-only{...} //针对FF而写
input[type="text"]:-moz-read-write{...} //针对FF而写
</style>
8. E:checked 指定当表单中的radio单选框或checkbox复选框处于选取状态时的样子(FF中要写成:-moz-checked);
9. E:default 指定当页面打开时默认处于选区状态的radio或checkbox控件的样式;
10.E:indeterminate 指定当页面打开时,如果一组单选框中任意一个单选框都没有被设定为选取状态时整组单选框的
样式,如果用户选取了一个单选框,则该样式被取消
11.E::selection 指定当元素处于选中状态时的样式;例如:控制网页中的文字被选中时的样式
12.E:invalid 指定当无素不能通过HTML5使用的属性指定的检查或者当前内容不符合要求的格式。例如:输入框输入的文字格式不符合要求。::selection{background:green;color:#fff}13.E:valid 指定当无素通过HTML5使用的属性指定的检查或者当前内容符合要求的格式。 14.E:in-range 指定当元素的有效值被规定在一个范围内,如1~100,输入的值在这个有效值内时的样式 14.E:out-of-range 指定当元素的有效值被规定在一个范围内,如1~100,但输入的值超出这个有效值后的样式


