CSS3自适应布局与Media Queries
Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。

那么,Media Queries是如何工作的?
两种方式,一种是直接在link中判断设备的尺寸,然后引用不同的css文件:
<link rel="stylesheet" type="text/css" href="styleA.css" media="screen and (min-width: 400px)">
意思是当屏幕的宽度大于等于400px的时候,应用styleA.css
在media属性里:
- screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
- and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
- (min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。完整的特性参看 相关的Media features部分
<link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)">
意思是当屏幕的宽度大于600小于800时,应用styleB.css
另一种方式,即是直接写在<style>标签里:
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/
.class {
background: #ccc;
}
}
写法是前面加@media,其它跟link里的media属性相同
其实基本上就是样式覆盖~,判断设备,然后引用不同的样式文件覆盖。
要注意的是由于网页会根据屏幕宽度调整布局,所以不能使用从不宽度的布局,也不能使用具有从不宽度的元素。这一条特别重要,否则会出现横向滚动条。
定义和使用
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是特别有用的。
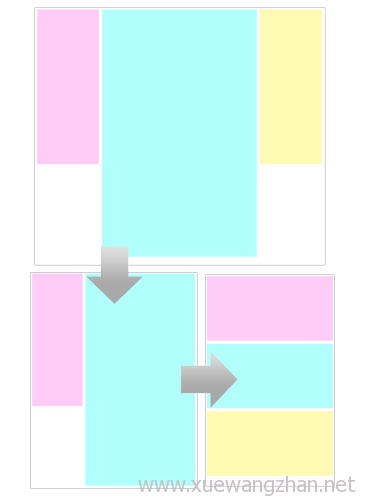
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
浏览器支持
表格中的数字表示支持 @media 规则的第一个浏览器的版本号。
| Rule | |||||
|---|---|---|---|---|---|
| @media | 21 | 9 | 3.5 | 4.0 | 9 |
CSS 语法
CSS-Code;
}
你也可以针对不同的媒体使用不同 stylesheets :
媒体类型
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| aural | 已废弃。用于语音和声音合成器 |
| braille | 已废弃。 应用于盲文触摸式反馈设备 |
| embossed | 已废弃。 用于打印的盲人印刷设备 |
| handheld | 已废弃。 用于掌上设备或更小的装置,如PDA和小型电话 |
| 用于打印机和打印预览 | |
| projection | 已废弃。 用于投影设备 |
| screen | 用于电脑屏幕,平板电脑,智能手机等。 |
| speech | 应用于屏幕阅读器等发声设备 |
| tty | 已废弃。 用于固定的字符网格,如电报、终端设备和对字符有限制的便携设备 |
| tv | 已废弃。 用于电视和网络电视 |
媒体功能
| 值 | 描述 |
|---|---|
| aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的比率 |
| color | 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| color-index | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率。 |
| device-height | 定义输出设备的屏幕可见高度。 |
| device-width | 定义输出设备的屏幕可见宽度。 |
| grid | 用来查询输出设备是否使用栅格或点阵。 |
| height | 定义输出设备中的页面可见区域高度。 |
| max-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-color | 定义输出设备每一组彩色原件的最大个数。 |
| max-color-index | 定义在输出设备的彩色查询表中的最大条目数。 |
| max-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-device-height | 定义输出设备的屏幕可见的最大高度。 |
| max-device-width | 定义输出设备的屏幕最大可见宽度。 |
| max-height | 定义输出设备中的页面最大可见区域高度。 |
| max-monochrome | 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。 |
| max-resolution | 定义设备的最大分辨率。 |
| max-width | 定义输出设备中的页面最大可见区域宽度。 |
| min-aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的最小比率。 |
| min-color | 定义输出设备每一组彩色原件的最小个数。 |
| min-color-index | 定义在输出设备的彩色查询表中的最小条目数。 |
| min-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最小比率。 |
| min-device-width | 定义输出设备的屏幕最小可见宽度。 |
| min-device-height | 定义输出设备的屏幕的最小可见高度。 |
| min-height | 定义输出设备中的页面最小可见区域高度。 |
| min-monochrome | 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数 |
| min-resolution | 定义设备的最小分辨率。 |
| min-width | 定义输出设备中的页面最小可见区域宽度。 |
| monochrome | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| orientation | 定义输出设备中的页面可见区域高度是否大于或等于宽度。 |
| resolution | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan | 定义电视类设备的扫描工序。 |
| width | 定义输出设备中的页面可见区域宽度。 |

