CSS3常用属性手册
CSS3新增选择器有哪些:https://www.xuewangzhan.net/baike/css3-232.html
CSS3中的transform 变形功能:
transform:rotate():旋转 transform:skew():倾斜;transform:scale():缩放;transform:translate():变动 位移
CSS3中边框属性详解
border-radius:圆角边框&border-image:图片边框
CSS3中背景属性
- background-clip:指定显示背景的范围
- background-origin:开始显示的位置,一般是以图片为背景的时候使用
- background-size:设置背景图像的宽度和高度
- background-position属性:设置背景图像的起始位置。
overflow属性box-shadow:盒阴影及元素宽高计算方式
1、box-shadow:盒阴影
语法:
{box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色}
2、box-sizing属性:指定对元素宽,高的计算方法
语法:
box-sizing:content-box | border-box
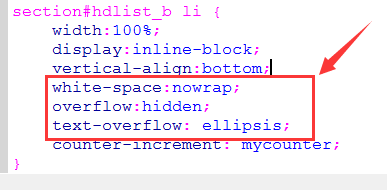
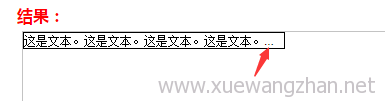
3、text-overflow 属性规定当文本溢出包含元素时用省略号表示。
(必须结合
)


text-overflow: clip|ellipsis|string;
| 值 | 描述 | 测试 |
|---|---|---|
| clip | 修剪文本。 | 测试 |
| ellipsis | 显示省略符号来代表被修剪的文本。 | 测试 |
| string | 使用给定的字符串来代表被修剪的文本。 |
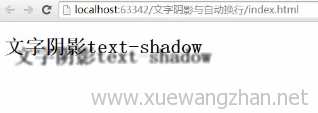
CSS3如何设置文字阴影与自动换行

在CSS3中使用text-shadow属性来给文字添加阴影效果
h1{text-shadow: 5px 5px 5px #FF0000;}
自动换行
1、浏览器换行
body{word-break: normal|break-all|keep-all;}
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。允许单词拆分 |
| keep-all | 只能在半角空格或连字符处换行。 |
2、文本换行
p{
white-space: nowrap
} 文本不换行
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
CSS3中的动画功能之transtions和animations详解
div
{
width:100px;
transition: all 1s linear;;
-moz-transition: all 1s linear; /* Firefox 4 */
-webkit-transition: all 1s linear; /* Safari 和 Chrome */
-o-transition: all 1s linear; /* Opera */
}
使用CSS伪类:before, :after在网页插入内容
1、:before, :after在元素前后插入文字

2、:before, :after在元素前后插入图片
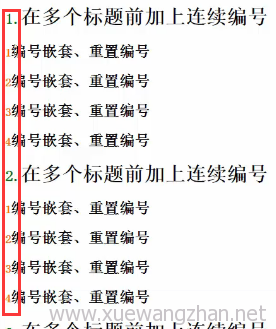
3、:before在多个标题上添加连续编号

4、:before添加连续编号添加文字
5、:before添加连续编号的种类
6、大编号嵌入小编号