CSS设置字与字之间的间距,CSS控制字间距
我们来介绍下css 字间距,使用css来控制字与字之间距离,也叫css字间距方法。
使用到的css样式属性单词text-indent抬头距离,letter-spacing字与字间距。(相关知识:CSS如何控制字间距)
Css字间距、div css字符间距样式实例
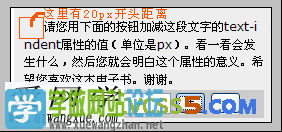
1、text-indent设置抬头距离css缩进;对div设置css样式 text-indent : 20px; 缩进了20px.效果如下:

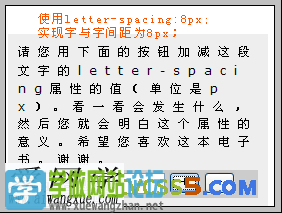
2、letter-spacing来设置字与字间距_字符间距离,字体间距css样式,对应div设置css属性样式为 letter-spacing:8px;,字间距为8px。效果如下:

以上即是介绍了使用css来设置字间距、字符间距、字体间距、段落开头缩进,分别使用了letter-spacing(间距设置)、text-indent(缩进)两个css属性.

