HTML5新增标签及含义解释
header元素nav元素article元素section元素aside元素<footer> 标签time元素<audio> 标签<canvas> 标签<command> 标签<datalist> 标签<details> 标签<embed> 标签<figcaption> 标签<figure> 标签<hgroup> 标签<keygen> 标签<mark>标签<meter> 标签<output> 标签<progress> 标签<rp> 标签<rt> 标签<ruby> 标签<source> 标签<summary> 标签<video> 标签
HTML 5提供的一些新的标签用法,让我们来看一下有哪些新增的标签,以及它们和HTML 4的区别。
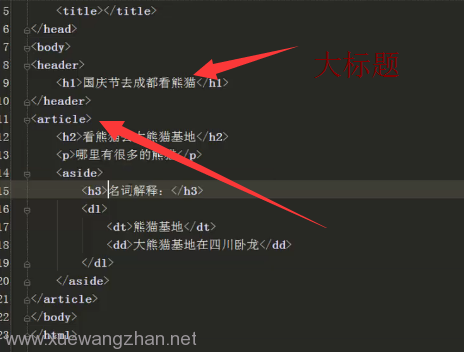
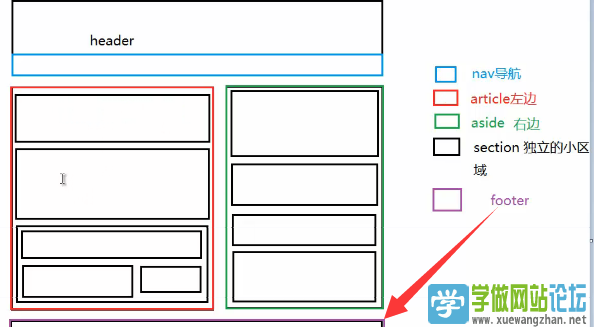
section元素表示 页面中的每一块内容区域都可以使用section包围起来 一般放在article元素里面。
aside元素表示article元素内容之外的信息,内容的辅助信息,例如:名词解释
用法:内容的附属部分
网站全局的附属部分 如:网站公告
<footer> 标签定义 section 或 document 的页脚。典型地,它会包含创作者的姓名、文档的创作日期以及/或者联系信息

<audio src="someaudio.wav">您的浏览器不支持 audio 标签。</audio>
<canvas> 标签定义图形,比如图表和其他图像。这个 HTML 元素是为了客户端矢量图形而设计的。
它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
HTML4:<object data="inc/hdr.svg" type="image/svg+xml" width="200" height="200"></object>
<command> 标签定义命令按钮,比如单选按钮、复选框或按钮。
HTML5: <command onclick=cut()" label="cut">
<datalist> 标签定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表。
HTML5: <datalist></datalist>
<details> 标签定义元素的细节,用户可进行查看,或通过点击进行隐藏。与 <legend> 一起使用,来制作 detail 的标题。该标题对用户是可见的,当在其上点击时可打开或关闭 detail。
HTML5: <details></details>
HTML5: <embed src="horse.wav" />
<figcaption> 标签定义 figure 元素的标题。”figcaption” 元素应该被置于 “figure” 元素的第一个或最后一个子元素的位置。
HTML5: <figure><figcaption>PRC</figcaption></figure>
<figure> 标签用于对元素进行组合。使用 <figcaption> 元素为元素组添加标题。
HTML5: <figure><figcaption>PRC</figcaption><p>The People's Republic of China was born in 1949...</p></figure>
<hgroup> 标签用于对网页或区段(section)的标题进行组合。
HTML5: <hgroup></hgroup>
HTML5: <keygen>
<mark>标签主要用来在视觉上向用户呈现那些需要突出的文字。<mark>标签的一个比较典型的应用就是在搜索结果中向用户高亮显示搜索关键词。
HTML5: <mark></mark>
<meter> 标签定义度量衡。仅用于已知最大和最小值的度量。必须定义度量的范围,既可以在元素的文本中,也可以在 min/max 属性中定义。
HTML5: <meter></meter>
<output> 标签定义不同类型的输出,比如脚本的输出。
HTML5: <output></output>
<progress> 标签运行中的进程。可以使用 <progress> 标签来显示 JavaScript 中耗费时间的函数的进程。
HTML5: <progress></progress>
<rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。
HTML5: <ruby>漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt></ruby>
<rt> 标签定义字符(中文注音或字符)的解释或发音。
HTML5: <ruby>漢 <rt> ㄏㄢˋ </rt></ruby>
HTML4: none
<ruby> 标签定义 ruby 注释(中文注音或字符)。
HTML5: <ruby>漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt></ruby>
HTML4: none
<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。
HTML5: <source>
HTML4: <param>
<summary> 标签包含 details 元素的标题,”details” 元素用于描述有关文档或文档片段的详细信息。”summary” 元素应该是 “details” 元素的第一个子元素。
HTML5: <details><summary>HTML 5</summary>This document teaches you everything you have to learn about HTML 5.</details>
HTML4: none
<video> 标签定义视频,比如电影片段或其他视频流。
HTML5: <video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
HTML4:<object type="video/ogg" data="movie.ogv"><param name="src" value="movie.ogv"></object>