HTML5教程之 hgroup 标签元素详解
hgroup元素是将文章的标题与子标题进行分组的元素,它常常将h1-h6进行分组,将同一个区域的标题与子标题使用hgroup元素包起来。

通常网页中只有一个标题时,是不需要hgroup元素的。
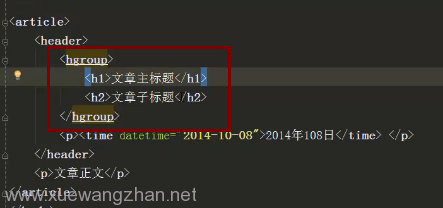
实例:
<h1>Main title</h1>
<h2>Secondary title</h2>
</hgroup>
为什么要使用<hgroup>?
我们用<hgroup>一切源起文档大纲(document outline).
当群组的标题在<hgroup>元素的时候,大纲的算法将会覆盖掉群组中低等级的标题,而将特别高等级的标题作为大纲。下面的就是一个例子:
<hgroup>
<h1><a href="/">Mini Apps</a></h1>
<h2>Web applications for iPhone, Android & other mobile platforms</h2>
</hgroup>
</header>
<hgroup>总结:
.如果你只有一个标题元素(h1-h6中的一个),你并不需要<hgroup>.
.当出现一个或者一个以上的标题与元素时,适用<hgroup>来包围他们。
.当你的有一个标题有副标题或者其它的和section或者article有关系的元数据时,将<hgroup>和元数据放到一个单独的<header>元素容器中。

