Js传值赋值与引用赋值
JS赋值是 jQuery教程中比较基础的一章,我们学习怎么建网站时,需要了解一下JS的二种赋值方式:传值赋值与引用赋值。
传值赋值:
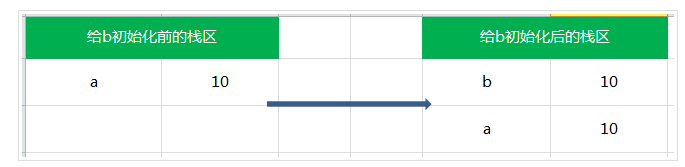
以var b=a为例,先把a的值读出来,再赋给b,这样a和b修改不影响对方。
var a=88;
var b=a;//等同于var b=var a
document.write(b);
var a=99;
document.write(b);//输出88
// ]]></script>
引用赋值:
js中对象,数组,对象,函数是引用赋值 其它都是传值赋值,而PHP中可以自定义。
var a={name:\'lilai\',age:26};
var b=a;
document.write(b.name);
b.name=\'wang\';//通过改变B,同时修改了a
document.write(a.name);
// ]]></script>

