CSS设置文字行高行间距的方法
要使得每行的文字一定的间距距离所以可以通过line-height样式实现。接下来通过DIV CSS实例实现字体文字上下间距。
为了观察到行距设置效果,新建两个div盒子对象,分别div命名为“.divcss5-a”和“.divcss5-b”。
1、div+css实例完整HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css行间距实例</title>
<style>
.divcss5-a{ line-height:22px}/* css 注释说明:设置行距行高22px */
.divcss5-b{ line-height:40px}/* 设置行距行高22px */
</style>
</head>
<body>
<div class="divcss5-a">
我被设置行高22px<br />
我行距为22培训<br />
占位内容
</div>
<div class="divcss5-b">
我被设置行高40px<br />
我行距为40培训<br />
DIVCSS5占位内容
</div>
</body>
</html>
设置了两个盒子分别css行高间隔设置为22px和40px,大家可以复制以上代码进行实践观察效果掌握css设置对象内字体文字上下行间距。掌握设置行间距行高代码是什么。
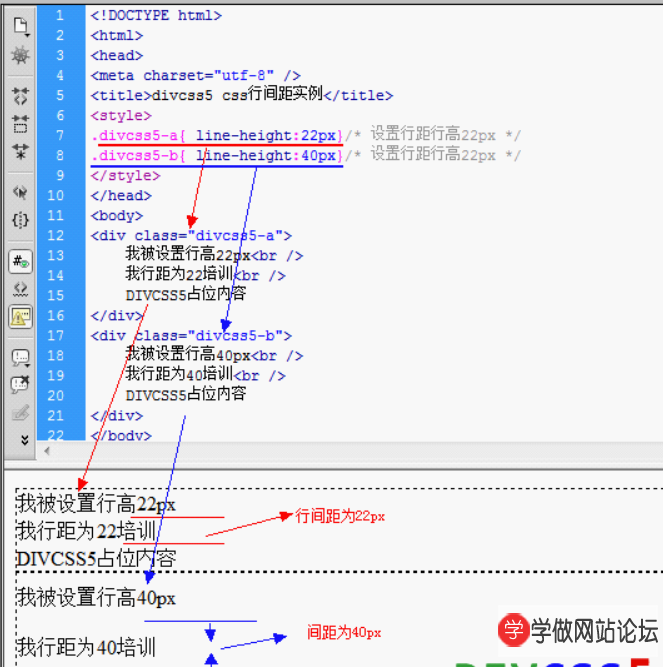
2、css div行高行间距效果截图

3、总结
要实现上下换行文字行间距行高样式其实我们只用对文字所在对象设置line-height样式即可,一般行距值设置大于14px以上即可,根据css字体大小,css行高值不能小于字体值,不然行距设置值比字体大小值小后字体会重叠一部分,形成不兼容效果。

