bootstrap在线课程学习网站制作_网站建设模板
详细介绍
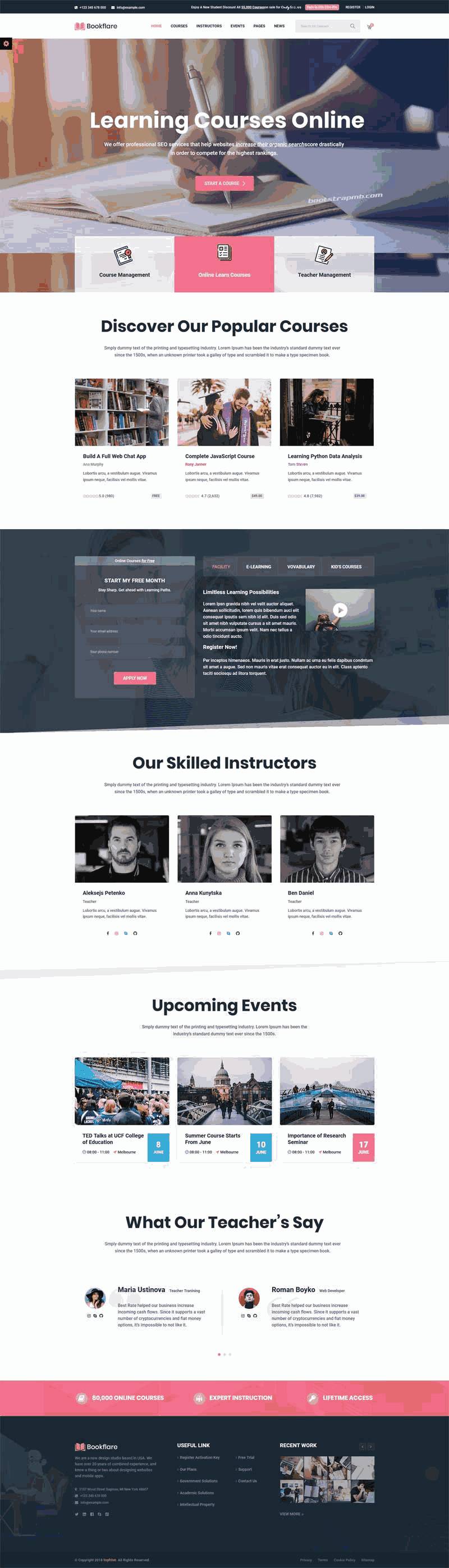
这是一款使用HTML5+CSS3响应式语言制作的通用模板网站源码。整个网站版面宽度为全屏 宽度,页面主色调为,整体大气简洁。
源码支持PC端和移动端,响应式设计,能够根据不同的设备屏幕分辨率自适应,保证网站能够适配任何设备。这款网站源码后台程序采用Wordpress程序为后台驱动程序,结合HTML+CSS响应式框架框架,整体性能优秀。
此款网站源码可用于bootstrap类网站、课程类网站、学习类网站、bootstrap在线课程学习网站等网站制作,后台操作简单,便于维护。
学做网站论坛对使用这款bootstrap在线课程学习网站源码用户,免费赠送1G网站空间,以及免费提供网站维护一年的服务。累计已有1,030人浏览了该款源码。
网站预览