网站悬浮式QQ+微信+电话客服框组件下载
组件作用
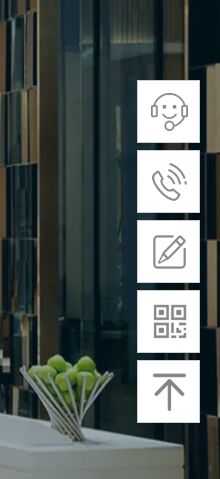
网站悬浮式QQ+微信+电话客服框组件用于制作网站上右侧悬浮式QQ+微信+电话客服框,可以实现在线QQ咨询,微信扫码咨询,电话联系等功能,是网站客服系统不可或缺的组件系统。

该组件包括三个文件,一个CSS,一个JS,一个IMAGES图片文件夹。

使用方法
第一步:首先下载网站悬浮式QQ+微信+电话客服框组件,引入客服框 CSS样式代码;
<link href='kefu.css' rel='stylesheet' >
第二步:在网页最底部放下以下的客服框HTML代码(以下为简化代码,完整版请下载);
<div class='wpsidebar-fkf wpsidebar02'>
<ul class='fkf'>
<li class='fkf-item'>
<img src='images/fkf-3.png'>
<img class='hover' src='images/fkf-33.png'>
<div class='fkf-item-right'>
<div class='fkf-item-right-content'>
<img class='arrow' src='images/arrow-r.png'>
<div class='fkf-item-right-content-top'>
<img src='images/fkf-3.png'>
<h2>在线客服</h2>
<p>服务时间:PM9:00-AM:2100</p>
</div>
<div class='fkf-item-right-content-bottom'>
<p>请选择下列客服进行沟通:</p>
<ul>
<li class='content-bottom-item'>
<a style='font-weight:600;color:#f00' href='http://wpa.qq.com/msgrd?v=3&uin=QQ号&site=&menu=yes'>联系客服QQ1</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class='fkf-item'>
<img src='images/fkf-7.png'>
<img class='hover' src='images/fkf-77.png'>
<div class='fkf-item-right fkf-item-right-ewm'>
<div class='right-content-ewm'>
<img class='arrow' src='images/arrow-r.png'>
<div class='ewm'>
<div>
<img src='images/qr_layerF0B05946029568331EB269AE3EDAFA05_i04r.png'>
</div>
<p>手机扫一扫</p>
</div>
</div>
</div>
</li>
<li class='fkf-item sgotop' id='goTopBtn'>
<img src='images/fkf-8.png'>
<img class='hover' src='images/fkf-88.png'>
</li>
</ul>
</div>
第三步:再引入JS代码,用于客服框的悬浮与弹窗显示;
let back=document.getElementById('goTopBtn');
let duration = 500;
back.onclick = function () {
let l = document.documentElement.scrollTop;
console.log(l);
let s = l / 600 * 25; //路程/时间=s *25每隔25ms秒 动的路程
let st = setInterval(function () {
l -= s;
if (l <= 0) {
l = 0; //当l<=0时,设置l=0
clearInterval(st);
}
document.documentElement.scrollTop = l;
}, 25)
}
