WordPress自定义菜单wp_nav_menu函数ID与Class
WordPress调用后台导航菜单,我们通常会使用wp_nav_menu函数来调用。但是wp_nav_menu函数生成的导航菜单的代码是固定的,如果我们自己生成自己需要的class和id名,就很难实现。
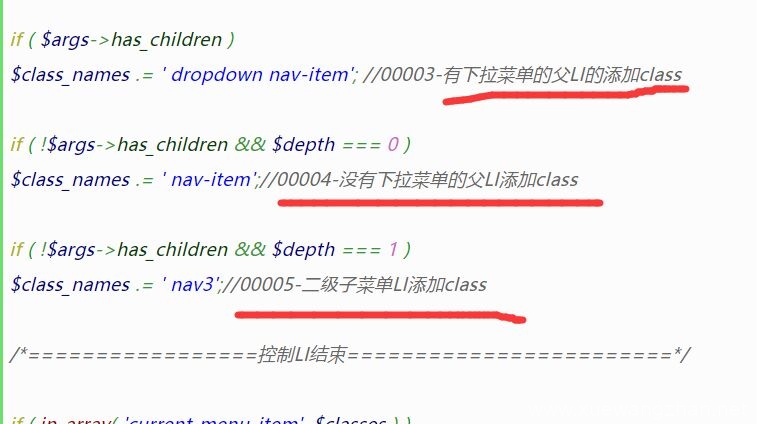
使用了这个文件之后,就可以自己定义各类项目的class名和id名了。包含自定义父级li和子级li,还有各级a标签,还有二级导航的ul的class名,都可以自定义了。

使用方法
将下载的function-nav.php上传到自己的Wordpress模板文件夹下,在自己的模板函数文件functions.php中,使用下面的代码引入这个function-nav.php文件;
require_once( TEMPLATEPATH . '/function-nav.php');
使用以下的代码来调用菜单。
<?php
wp_nav_menu( array(
'theme_location' => 'topmenu',
'depth' => 2,
'container' => false,
'menu_class' => 'nav navbar-nav navlist',
'menu_id' => 'topmeau',
'fallback_cb' => 'wp_page_menu',
//添加或更改walker参数
'walker' => new wp_bootstrap_navwalker())
);
?>
