Bootstrap组件大全
什么是Bootstrap组件:
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
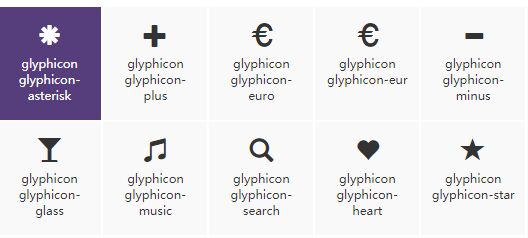
Glyphicons 字体图标
使用方法:<span class="glyphicon glyphicon-asterisk"></span>
更多图标:http://v3.bootcss.com/components/#glyphicons
下拉菜单(必须有引入jquery后才会起作用)
向下的下拉菜单:.dropdown

下拉菜单代码(由按钮和菜单二部分组成)
<div class="dropdown">
<button type="button" class="btn btn-danger" data-toggle="dropdown"><!-- data-toggle="dropdown"用于点击显示菜单 -->
<span class="glyphicon glyphicon-user"></span>下拉菜单<span class="caret"></span><!-- 小三角形-->
</button>
<ul class="dropdown-menu"><!-- dropdown-menu用于隐藏菜单-->
<li><a href="#">中国人1</a></li>
<li><a href="#">中国人2</a></li>
<li><a href="#">中国人3</a></li>
<li><a href="#">中国人4</a></li>
</ul>
</div>
向上的下接菜单:把<div class="dropdown">换成
菜单选项的对齐:.dropdown-menu-right 右对齐 .dropdown-menu-left 左对齐 (加到UL里)
菜单选项的标题:<li class="dropdown-header">Dropdown header</li>
分割线:为下拉菜单添加一条分割线,用于将多个链接分组。<li class="divider"></li>
禁用的菜单项:<li class="disabled"><a href="#">Disabled link</a></li>
激活的菜单项:<li class="ative"><a href="#">Disabled link</a></li>
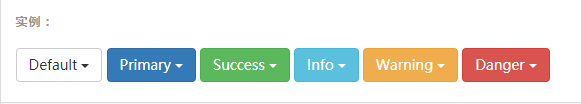
Bootstrap按钮
Bootstrap按钮组
通过按钮组容器把一组按钮放在同一行里.
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
按钮工具栏
把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。
按钮组的大小
<span class="s">btn-group-lg:大 </span><span class="s">btn-group-sm :中 </span><span class="s">btn-group-xs:超小</span>
<div class="btn-group btn-group-lg">...</div>
按钮组的嵌套:
想要把下拉菜单混合到一系列按钮中,只须把 .btn-group 放入另一个 .btn-group 中。
<div class="btn-group">
<button type="button" class="btn btn-default">按钮1</button>
<button type="button" class="btn btn-default">按钮1</button>
<div class="btn-group">
<button type="button" class="btn btn-default" data-toggle="dropdown">下接菜单</button>
<ul class="dropdown-menu">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单4</a></li>
</ul>
</div>
</div>
按钮组的纵向垂直排列
把<div class="btn-group">换成<div class="btn-group-vertical">
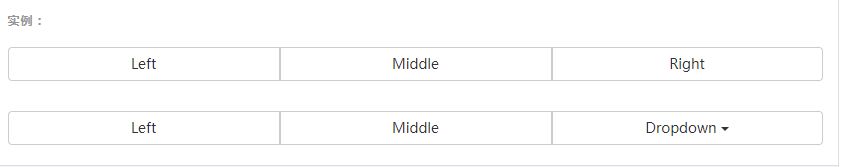
自适应的按钮组:所有按钮一起占满一行,每个按钮平分宽度 。
<div class="btn-group btn-group-justified">
<div class="btn-group" role="group"> //每个按钮放在一个按钮组里,这样更好的兼容
<button type="button" class="btn btn-default">Left</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Middle</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
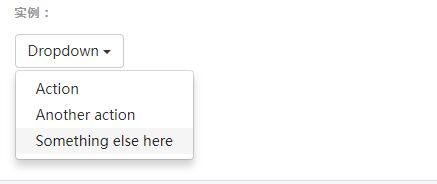
按钮式下拉菜单
普通按钮式下拉菜单:点击按钮与三角形功能一样。
<div class="btn-group">
<button type="button" class="btn btn-danger" data-toggle="dropdown">下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
</ul>
</div>
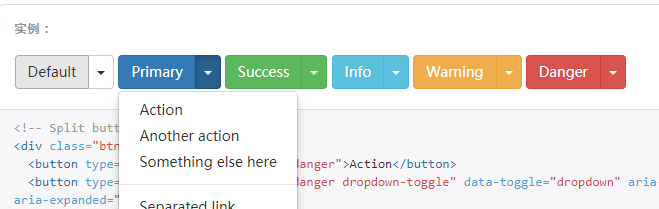
分裂式按钮下拉菜单:按钮与三角形功能是分开的。
只需把二个按钮的二个部分分开。
<div class="btn-group">
<button type="button" class="btn btn-danger">下拉菜单</button>
<button type="button" class="btn btn-danger" data-toggle="dropdown"><span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
</ul>
</div>
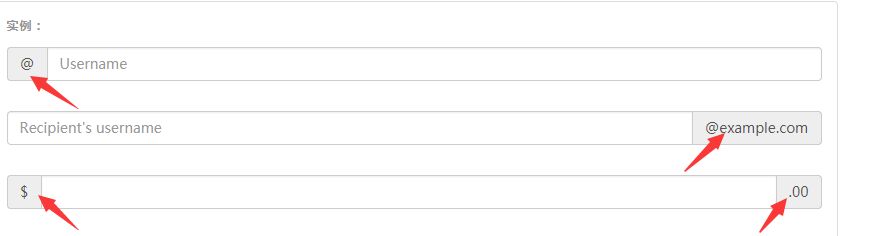
输入框组
通过在文本输入框 <input> 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。
每一行都必须放在 .input-group中,然后加上.input-group-addon (添加文字,复选框,单选框)或 .input-group-btn (添加按钮,下拉菜单)类,可以给前面或后面添加额外的元素。
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control">
<span class="input-group-addon">GO</span>
</div>
尺寸的控制
为 .input-group 添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。
<div class="input-group input-group-lg">
更多用法:http://v3.bootcss.com/components/#input-groups-checkboxes-radios
导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
选项卡导航:.nav-tabs
<ul class="nav nav-tabs">
<li><a href="#">选项一</a></li>
<li><a href="#">选项一</a></li>
<li><a href="#">选项一</a></li>
</ul>
胶囊式标签页:.nav-pills
胶囊是标签页也是可以垂直方向堆叠排列的。只需添加 .nav-stacked 类。
自适用导航:
在大于 768px 的屏幕上,通过 .nav-justified 类可以很容易的让标签页或胶囊式标签呈现出同等宽度。在小屏幕上,导航链接呈现堆叠样式。
<ul class="nav nav-tabs nav-justified">
...
</ul>
导航条
导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
导航条有二种样式:基础导航和反色导航
样式一:基础导航(缩小后会自动竖排)将导航条元素放在<nav class="navbar navbar-default">里面。
<nav class="navbar navbar-default">
<div class="navbar-header">//导航头可有可无
<a href="#" class="navbar-brand">导航头</a>
</div>
<ul class="nav navbar-nav">//导航的列表
<li class="active"><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
</ul>
</nav>
导航上加表单
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航头</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
</ul>
<form class=" navbar-form">//控制导航中表单的样式
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="button" class="btn btn-danger">搜索</button>
</form>
</nav>
.navbar-text:导航上的文本
.navbar-link:导航上的链接
.navbar-btn:导航上的按钮
.navbar-fixed-top:顶部固定的导航(顶部固定的导航会遮挡上面的区域,需要在</head>加个<style>body{padding-top:70px}</style>)
.navbar-static-top:全屏方角导航
.navbar-fixed-bottom:底部固定的导航
样式二:反色导航:<nav class="navbar navbar-inverse">
<nav class="navbar navbar-inverse">
...
</nav>
响应式导航(可以直接复制代码去改)
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
Bootstrap面包屑导航:class="breadcrumb"
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
分页导航 :<ul class="pagination">
翻页导航: <ul class="pager"> 上一页,下一页
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
标签:label 强调文本
<h3>Example heading <span class="label label-default">New</span></h3>
徽章: <span class="badge"> :很醒目的展示新的或未读的信息条目。
巨幕展示:展示网站上的关键内容。<div class="jumbotron">
<div class="jumbotron">
<h1>标题标题标题标题标题标题</h1>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<button type="button" class="btn btn-danger">learn more</button>
</div>
页头:<div class="page-header">
一般用于标题上,可以让标题与其它内容隔开,其实就是增加了内边距。
缩略图 :class="thumbnail"
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
...
</div>
缩略图与文本组合
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>标题标题标题</h3>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>
警告框:.alert 警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
<div class="alert alert-success">...</div>
<div class="alert alert-info">...</div>
<div class="alert alert-warning">...</div>
<div class="alert alert-danger">...</div>
可关闭的警告框:为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮,在按钮上加个 data-dismiss="alert" ,表示可关闭。
<div class="alert alert-warning alert-dismissible">
<button type="button" class="close" data-dismiss="alert" ><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
警告框中的链接:在a标签中添加 .alert-link 可以为链接设置与当前警告框相符的颜色。
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">...</a>
</div>
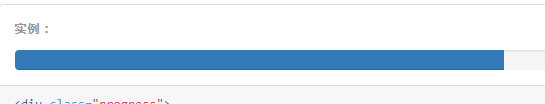
进度条
样式一:基本样式(通过二个DIV来控制 外层用<div class="progress"> 进度条用:class=" rogress-bar" )
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
</div>
</div>
进度条的颜色:在<div class="progress-bar"里面加上progress-bar-success progress-bar-info progress-bar-danger属性,可以改变进度条的颜色。
带条纹的进度条:在<div class="progress-bar"里面加上加progress-bar-striped
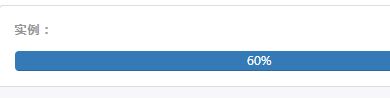
样式二:带进度提示的进度条
在基础样式中,放入进度数字。
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
60%
</div>
</div>
样式三:带动画的进度条 .active 必须与在条纹进度条组合使用。
在<div class="progress-bar"里面加上active,
<div class="progress">
<div class="progress-bar progress-bar-striped active" style="width: 45%">
<span class="sr-only">45% Complete</span>
</div>
</div>
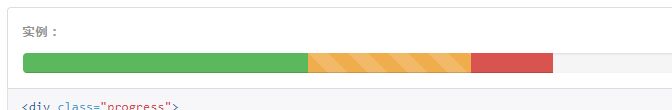
样式四:多种进度条组合 在<div class="progress">里添加多个progress-bar
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%">
<span class="sr-only">35% Complete (success)</span>
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%">
<span class="sr-only">20% Complete (warning)</span>
</div>
<div class="progress-bar progress-bar-danger" style="width: 10%">
<span class="sr-only">10% Complete (danger)</span>
</div>
</div>
媒体对象:实现图文混排、视频与文字混排效果
样式一:默认样式 <div class="media">
默认样式的媒体对象组件允许在一个内容块的左边或右边展示一个多媒体内容(图像、视频、音频)。
<div class="media">
<div class="media-left"> //左浮动
<a href="#">
<img class="media-object" src="..." alt="..."> //图片的样式
</a>
</div>
<div class="media-body"> //主体内容
<h4 class="media-heading">标题标题标题</h4>//内容标题
<p>内容内容内容内容内容内容内容内容内容内容</p>
</div>
</div>
对齐:图片或其他媒体类型可以顶部、中部或底部对齐。默认是顶部对齐。
<div class="media-left media-middle">
样式二:媒体对象列表 <ul class="media-list">
把多个媒体对象以列表的形式,组合在一起。

<ul class="media-list">
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</li>
</ul>