Discuz如何设置顶部导航固定
Discuz顶部导航可以设置多个分类,默认情况下页面已经被拉到特别下面,但是我们依旧可以看到顶部的导航栏,也就是在导航栏超出浏览器上方可以显示的范围时,自动对其、跟随浏览器上边框。下面介绍一下Discuz设置顶部导航固定方法。
其实设置方法很简单,登陆网站后台——界面——界面设置——论坛首页——关闭顶部导航固定,选择否。如下图所示:

设置之后,您的discuz论坛也会像官网一样了。
具体操作步骤如下:
- 设置顶部导航需要到论坛管理中心后台设置,点击管理中心,登陆站长账号!如图

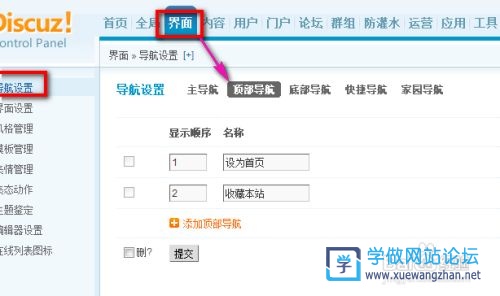
- 登陆成功进入管理中心后台后,点击“界面”——导航设置的“顶部导航”,如图所示

- 点击添加顶部导航,填写导航名称和链接,以及设置左边或者右边的布局,完成后点击提交即可


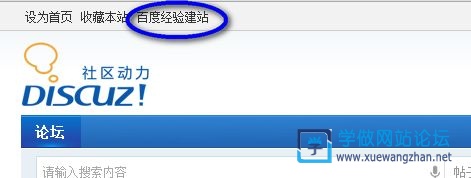
- 提交成功后,到论坛首页刷新查看效果!如图,顶部导航已经添加成功!

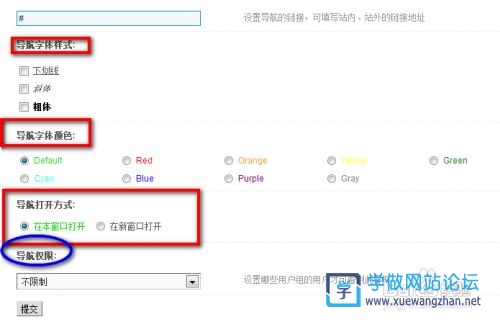
- 也可以更改顶部导航的颜色和一些其他的设置等,在后台相应导航后的“编辑”功能即可更改导航的一些设置,如图点击编辑

- 进入导航编辑状态,可以对导航字体颜色和打开方式,以及其他设置,这里点击设置红色和加粗!设置好后刷新看看效果!如图导航变为设置的效果显示了!