怎样制作响应式web前端网页
制作响应式web前端网页的步骤如下:
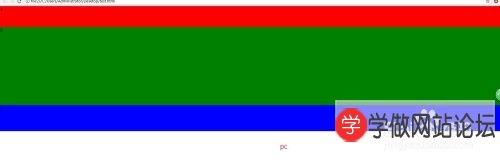
- 所谓的响应式网页和响应式网站就是使网站在电脑,平板,手机登不同分辨率的终端上有正常的访问体验,相信有人体验过有些pc端网页在移动设备上访问的尴尬,下面介绍一下web实现响应式。

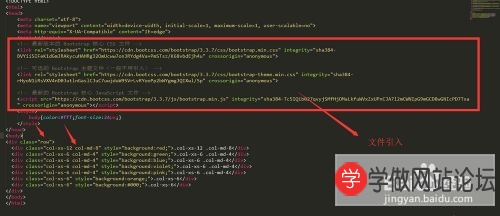
- 首先需要添加meta标签设置设备按照一比一的尺寸进行显示,并且禁止用户缩放页面

- 我们利用媒体查询来实现不同分辨率下的显示正常
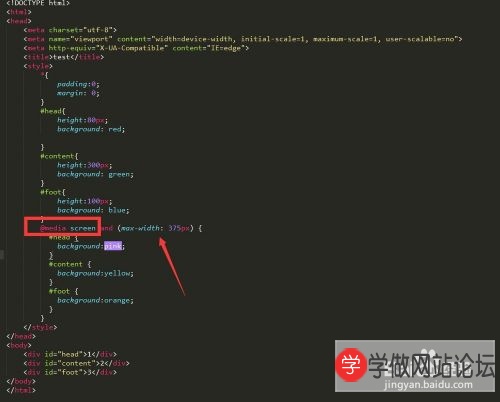
@media screen and (max-width: 375px) { //分辨率在375下的样式 ......}
也可以设置最小的宽度
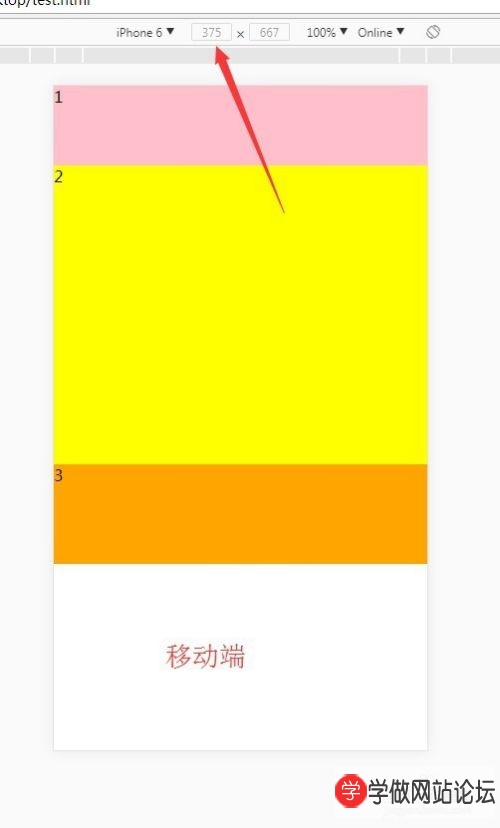
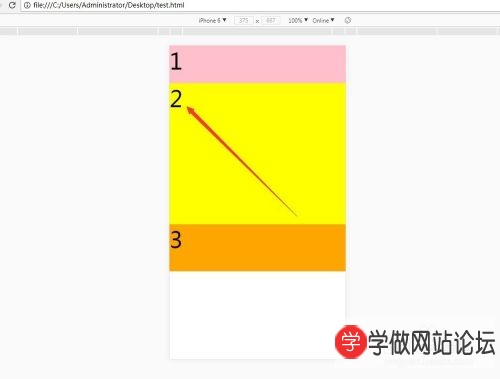
@media only screen and (min-width: 320px) and (max-width: 767px) { //分辨率在320~767px内的样式 ......}正常显示如图一显示,然后修改为手机模式为如图二显示



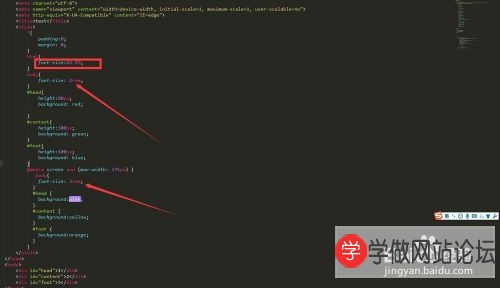
- 响应式网页的单位选用:目前rem使用的比较广泛。rem是根据页面根节点的font-size的值进行设置,这就给我们设置响应的数值大小带来了可能,如图所示;这块需要说明一下:网页初始化默认的字体大小是16px,所以为了方便计算,一般设置根节点的font-size为62.5%,也就是16px*62.5%=10px,如果不想设置10为基数,想设置其他的数值X为基数,那么根节点的font-size为X/16=百分数。



- 栅格化布局,本例利用bootstarp的栅格系统下图是利用.col-xs-* 和 .col-md-*,看下图2和图3可以很清楚的看到,根据窗口的改变,模块的位置也进行了改变。注:bootstrap栅格参数说明.col-xs-:手机 <768px.col-sm-:平板 ≥768px.col-md-:桌面显示器 ≥992px.col-lg-:大桌面显示器 ≥1200px



- 做响应式布局在设置样式上一定要注意:1:width尽量使用百分数2:图片的响应上需要多加注意3:单位选择上建议使用rem

