CSS3盒模型介绍及使用方法
在CSS3中使用display来定义盒的类型,一般分为block类型和inline类型。像p,div属于block类型,span,a属于inline类型。
1、使用inline-block类型来横向排列
之前去横排二个block时,需要使用float属性,但我们可以将block通过display属性变成inline-block,这样并列就可以不用float属性了。
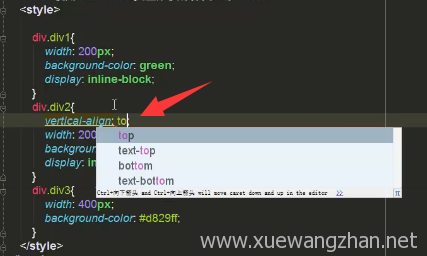
注意:使用inline-block排列时,默认是垂直底部对齐,如果要改成顶部对齐,就需要添加vertical-align属性。

用inline-block类型会多出一个小空白区域,可以将代码一个连一个书写,中间不要有空格。
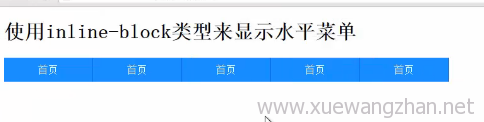
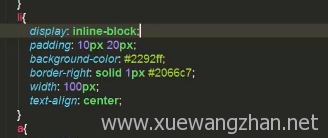
2、使用inline-block类型来制作导航菜单


3、inline-table类型
table属于block类型,它与文字排版时,表格为独占一行,这时使用table{display:inline-table},这样就可以与文字一行排列了。
注意:默认情况下是顶部对齐的,如果要改成底部对齐,就需要添加vertical-align属性。
4、list-item类型
把非li的元素转换成li元素,然后给它添加li专有的属性 如前面加“点”。


