CSS3中边框属性详解 (border-radius:圆角边框&border-image:图片边框)
border-radius:圆角边框
CSS3圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、px、百分比等等。
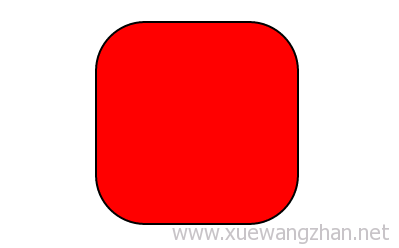
比如,下面是一个div方框(宽高都是200,背景为红色,边框为2px solid #000)
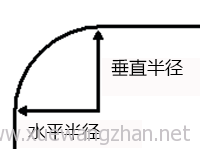
这条语句同时将每个圆角的"水平半径"和"垂直半径"都设置为50px。

还有其它的写法:
border-radius:50px 25px; //表示左上角和右下角使用第一个值,右上角和左下角使用第二个值
border-radius:25px 10px 50px; //左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值
border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)
border-top-left-radius: 50px;border-image:图片边框

div
{
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 */
-o-border-image:url(border.png) 30 30 round; /* Opera */
border-image:url(border.png) 30 30 round;
}
它的四个参数分别是:
| border-image-source | 用在边框的图片的路径。 | |
| border-image-slice | 图片边框向内偏移。 | |
| border-image-width | 图片边框的宽度。 | |
| border-image-outset | 边框图像区域超出边框的量。 | |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 |