怎么制作一个响应式HTML网页
响应式HTML网页可以自动适应不同浏览设备而自动变化版面,下面介绍一下怎么制作一个响应式HTML网页的方法和步骤。
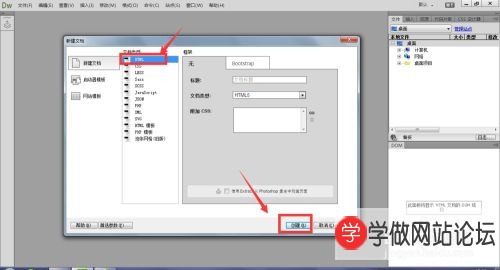
- 打开Dreamweaver软件,新建一个HTML文件

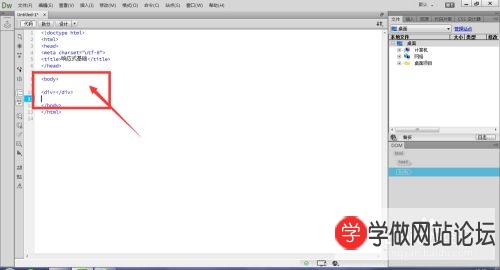
- 在body标签中建立一个盒标签div

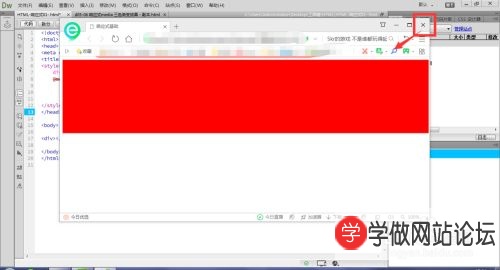
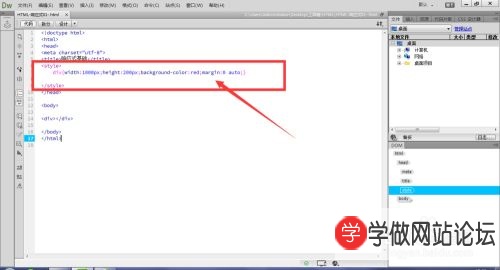
- 建立CSS样式,添加对div的一些修饰,如图将图形设置为一个矩形,填充红色

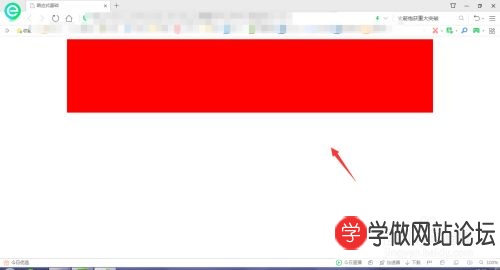
- 将文件保存后,在浏览器中预览,效果如图所示

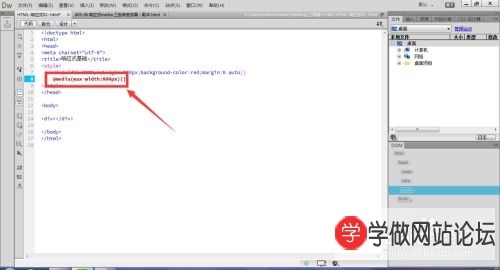
- 然后添加响应式代码,固定搭配 @media(max-width:800){}小括号内添加条件,最大或最小 ;大括号内添加转换后效果属性

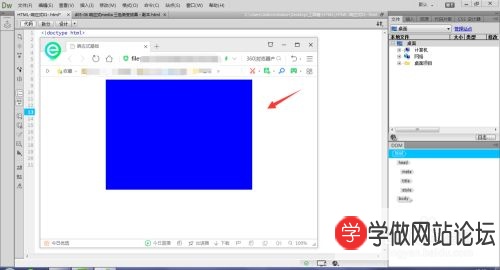
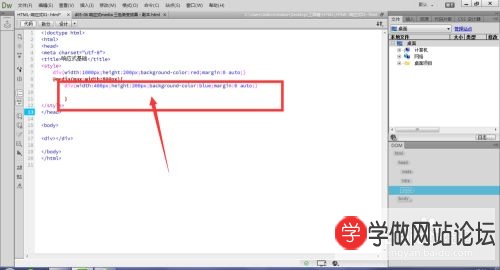
- 这里将响应后发生的变化是:宽度降低到400px;高度为300px;颜色转为蓝色;如图所示设置

- 然后保存在浏览器中查看效果,默认时是红色矩形,当拖动浏览器窗口到800px时,发生变化,转为蓝色小矩形。