CSS3多栏布局columns
CSS3多栏布局columns语法:
columns: <'column-width'> || <'column-count'>;
- column-width:用来设置列宽,取值auto和像素值,实际宽度可能会更宽或更窄以适合可用空间。
- column-count:用来设置元素内容被划分成几列,取值auto和正整数。如果取值和列的宽度都非auto ,则它仅指示允许的最大列数。
这里要注意columns是column-width与column-count是这两个属性的总写,相当于同时具备两个的作用,这就相当于border与border-color/border-weight类似。
column-gap:数值 | | normal(w3c默认的数值是1em)
作用:用于设置每一列之间的间隔
这里要注意的就是这个值不要过大,否则会使得column相关的属性失效,有点类似于padding的作用,只不过是作用在每一列的内部。
column-span:数值 | | all(横跨所有列)
column-span:用于设置元素中的子元素横向跨越的列数
作用:用于设置元素中的子元素横向跨越的列数
column-rule样式属性使用
column-rule:字面意思是设置多列规则,它是一个简写属性,用于整体设置所有 column-rule-* 的规则属性,规定列之间的宽度、样式和颜色规则,此属性类似于设置边框。
column-rule: width | style | color
width:规定列之间的宽度规则,非简写:column-rule-width
取值:thin | medium | thick | length;
thin:很细
medium:中等
thick:宽厚
length:自定义单位值
style:规定列之间的样式规则,非简写:column-rule-style
取值:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset;
none:无规则
hidden:隐藏
dotted:点线效果
dashed:虚线效果
solid:实线效果
double:双线效果
groove:定义3D凹槽效果。该效果取决于宽度和颜色值。
ridge:定义3D凸起效果。该效果取决于宽度和颜色值。
inset:定义3D内显示效果。该效果取决于宽度和颜色值。
outset:定义3D外显示效果。该效果取决于宽度和颜色值。
color:规定列之间的颜色规则,非简写:column-rule-color
取值:color 颜色值;
column-fill样式属性使用
column-fill:规定如何填充列
语法:
column-fill: balance | auto;
balance:对列进行协调。浏览器应对列长度的差异进行最小化处理。
auto:按顺序对列进行填充,列长度会各有不同。
这里有两个小案列分别是多列布局和瀑布流布局
多列布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>column_text</title>
<style>
* {
margin: 0;
padding: 0;
}
article {
width: 800px;
height: 800px;
padding: 15px;
columns: 380px 2;
column-rule: 1px dashed red;
}
p {
padding: 10px;
background-color: #eee;
text-indent: 2em;
letter-spacing: 2px;
}
header {
column-span: all;
text-align: center;
height: 40px;
line-height: 40px;
background-color: #ccc;
margin-bottom: 10px;
}
</style>
</head>
<body>
<article>
<header>匆匆</header>
<p>燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时 候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢——如今又到了哪里呢?</p>
<p>我不知道他们给了我多少日子,但我的手确乎是渐渐空虚了。在默默里算着,八千多日子已经从我手中溜去,像针尖上一滴水滴在大海里,我的日子滴在时间的流里,没有声音,也没有影子。我不禁头涔涔而泪潸潸了。</p>
<p>
在逃去如飞的日子里,在千门万户的世界里的我能做些什么呢?只有徘徊罢了,只有匆匆罢了;在八千多日的匆匆里,除徘徊外,又剩些什么呢?过去的日子如轻烟,被微风吹散了,如薄雾,被初阳蒸融了;我留着些什么痕迹呢?我何曾留着像游丝样的痕迹呢?我赤裸裸来到这世界,转眼间也将赤裸裸地回去罢?但不能平的,为什么偏要白白走这一遭啊?
</p>
<p>你聪明的,告诉我,我们的日子为什么一去不复返呢?</p>
</article>
</body>
</html>
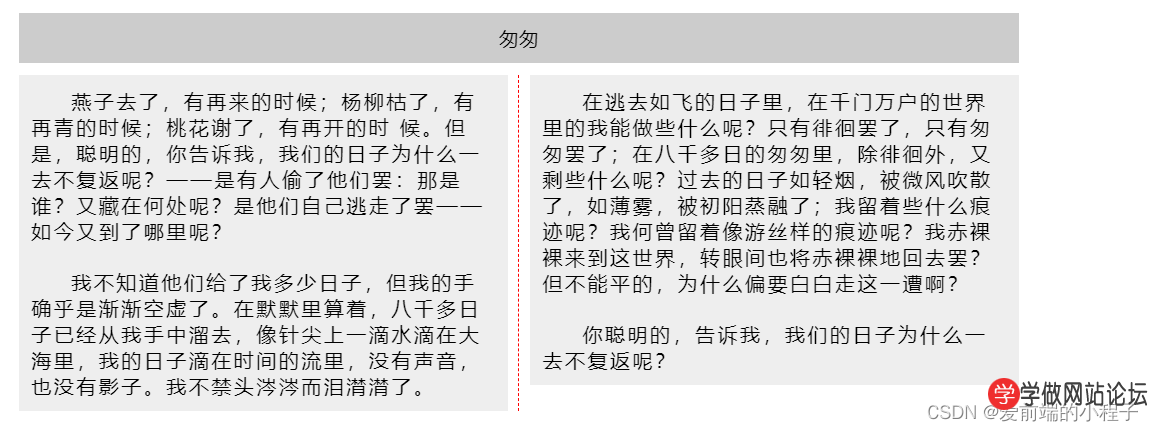
效果如下:
 瀑布流布局
瀑布流布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>column-img</title>
<style>
.wrap {
width: 100%;
height: 100%;
columns: 7.5rem 8;
column-gap: 15;
}
.wrap div {
position: relative;
}
p {
text-align: center;
position: absolute;
color: white;
top: 0;
}
img {
width: 100%;
}
</style>
</head>
<body>
<div class="wrap">
<div class="item1">
<p>1</p><img src="image/pic1.jpg" alt="">
</div>
<div class="item2">
<p>2</p><img src="image/pic2.jpg" alt="">
</div>
<div class="item3">
<p>3</p><img src="image/pic3.jpg" alt="">
</div>
<div class="item4">
<p>4</p><img src="image/pic4.jpg" alt="">
</div>
<div class="item5">
<p>5</p><img src="image/pic5.jpg" alt="">
</div>
<div class="item6">
<p>6</p><img src="image/pic6.jpg" alt="">
</div>
<div class="item7">
<p>7</p><img src="image/pic7.jpg" alt="">
</div>
<div class="item8">
<p>8</p><img src="image/pic8.jpg" alt="">
</div>
<div class="item9">
<p>9</p><img src="image/pic9.jpg" alt="">
</div>
<div class="item10">
<p>10</p><img src="image/pic10.jpg" alt="">
</div>
<div class="item11">
<p>11</p><img src="image/pic11.jpg" alt="">
</div>
<div class="item12">
<p>12</p><img src="image/pic12.jpg" alt="">
</div>
<div class="item13">
<p>13</p><img src="image/pic13.jpg" alt="">
</div>
<div class="item14">
<p>14</p><img src="image/pic14.jpg" alt="">
</div>
<div class="item15">
<p>15</p><img src="image/pic15.jpg" alt="">
</div>
<div class="item16">
<p>16</p><img src="image/pic16.jpg" alt="">
</div>
<div class="item17">
<p>17</p><img src="image/pic17.jpg" alt="">
</div>
<div class="item18">
<p>18</p><img src="image/pic18.jpg" alt="">
</div>
<div class="item19">
<p>19</p><img src="image/pic19.jpg" alt="">
</div>
<div class="item20">
<p>20</p><img src="image/pic20.jpg" alt="">
</div>
</div>
</body>
</html>
效果如下:

