Dedecms多站点站群怎么做
站群主要包括子域名站群、独立域名站群、目录站群等多种解决方案,优势各有千秋,站群软件也有多种。
以下是给大家介绍使用最常见的CMS系统-织梦dede内容管理系统来搭建站群的方法过程,通过dedecms批量建站管理维护多站点。
站群不是建立多个包括地区 核心关键词的页面这么简单,好多企业虽然做了站群,但丝毫没有效果,就是这个原因,做营销站群就要找SEO专业人士来策划站群,并配合实际的运营才可以实现。
织梦开启多站点支持
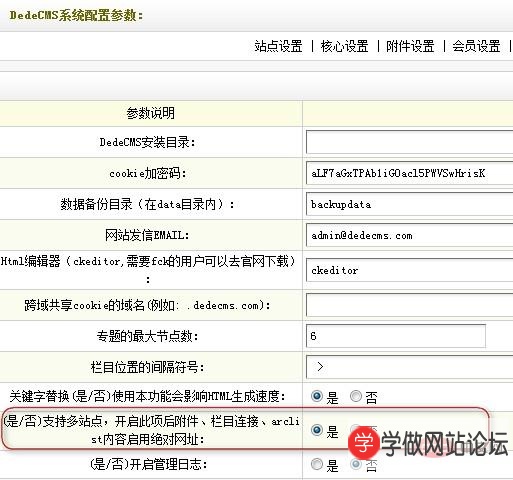
在使用dede批量建站开始时,需要确定系统的参数配置正确。依次点击:系统-系统基本参数-核心设置 -(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址: 这一项选择“是”,并保存。如下图所示

DEDE新建多站点
使用织梦构造站群,批量建站十分简单,只需要把站点当作栏目来管理即可。dedecms多站点支持,如要构造多个域名的站群,也可以构造基于子域名的多个站点。依次执行核心-网站栏目管理-增加顶级栏目。
A设置路径与模型
注意:
1、这里的栏目名称不再是显示在导航栏上的名称,而是站点的描述信息。
2、栏目属性一定要选择“频道封面”。

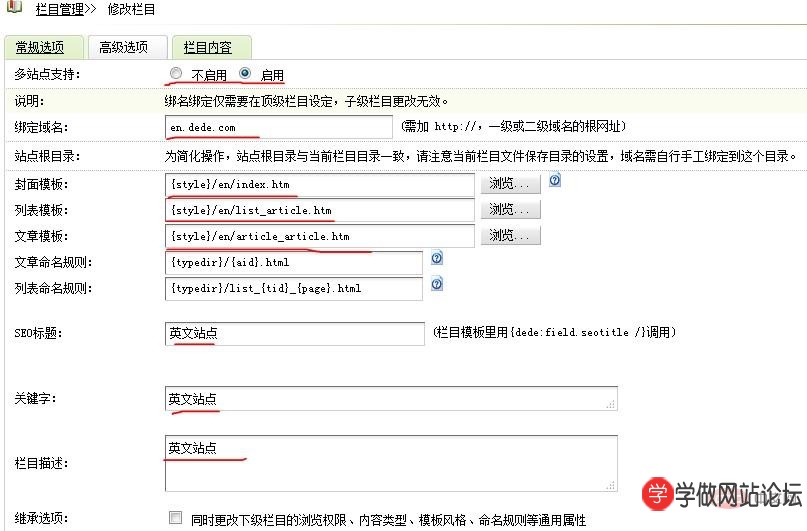
B设置模板并绑定站点
注意:
1、栏目高级属性启用多站点支持。
2、绑定域名。
3、多个站点的模板分开管理。
4、域名绑定的顶级栏目的TDK即为子网站首页的TDK。

织梦多站点站群的管理维护
通过上述步骤已经在后台搭建了一个站点,但实际上的工作并示完全完成,还需要一定的配置和注意一些事项,以下是青锋建站给大家继续讲解。
A域名绑定
拥有了站点需要在服务器和虚拟主机为域名绑定一个站点才可以实现完整的站点访问。上述假如我们使用子域名en.dede.com,而这个子站点生成的目录是根目录/a/en,需要在服务器上进行绑定,以apache为例来说明,将子域名解析到服务器或虚拟主机的IP或别名上,并添加以下服务器虚拟主机配置项:
<VirtualHost *:80>
ServerAdmin http://www.sjzphp.com
ServerName en.dede.com
DocumentRoot "D:/DedeAMPZ/WebRoot/youdomain/a/en"
php_admin_value open_basedir "D:/DedeAMPZ/WebRoot/youdomain/"
</VirtualHost>
##VhostEnd
B站群配置与模型管理
由于我们把站点当作栏目来管理,因此第一个建站的顶级栏目即为站点,二级栏目即为实际站点的顶级栏目,三级栏目为实际站点的二级栏目。由于顶级栏目采用一套模型,下面的栏目会默认继承顶级栏目的模型,往往我们建设一个网站时会拥有多个模型,所以在建立新站点的二级栏目时要注意更改模型。
注意:
如果对站点栏目使用了继承选项: 同时更改下级栏目的浏览权限、内容类型、模板风格、命名规则等通用属性 。如果选中这一项,将改版这一站点下所有栏目的模型,切勿选择。
C站群模板管理与模板制作
由于使用dedecms批量建站功能,即生成多站点。而且许多网站的首页和栏目页以及内面的内容和样式一般不相同,尤其是使用dedecms制作多国语言外贸网站时,每个子网站使用没的语言,自然模板也不相同。为了便于多站点管理需要在default下面建立多个目录来分别管理多站点的模板,例如我们使用en作为这个站点的模板目录,把所有的模板放在/templets/default/en/下面。
注意:
1、由于模板放在/templets/default/en/下面,因此使用在使用包含标签是要这样使用{dede:include filename="/en/headl.htm" /}。
2、另外在制作子站点的导航栏要改变一些属性,type="son" typid为实际子网站所使用的栏目ID。例如:
<div class="collapse navbar-collapse" id="navbar1">
<ul class="navbar-nav nav nav-tabs mr-auto">
{dede:type typeid="29" }<li class="nav-item"><a class="nav-link theme-a-main active" href="[field:typelink /]">主页</a></li>{/dede:type}
{dede:channel row="8" type="son" typeid="29"}
<li class="nav-item"><a class="nav-link theme-a-main" href="[field:typeurl /]">[field:typename /]</a></li>
{/dede:channel}
</ul>
<select class="">
<option selected >选择语言</option>
<option value="http://cn.dede.com/" onclick="window.open('http://cn.dede.com/','_blank')">中文</option>
<option value="http://en.dede .com/" onclick="window.open('http://en.dede.com/','_blank')">英文</option>
</select>
</div>
