网页设计制作培训:初学者怎样学习网页制作
初学者怎样学习网页制作呢?对于初学者,网站设计有一定难度,但是网页设计特别重要,在织梦仿站教程中也需要使用到网页设计。我们需要使用一些软件,下面让我们一起来看一下网页设计制作培训中初学者怎样学习网页制作的方法。
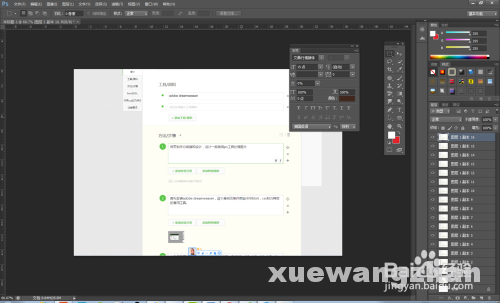
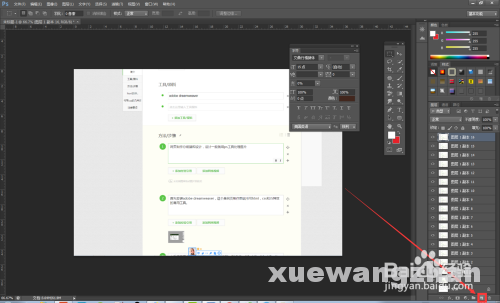
网页制作分前端和设计,设计一般就用ps工具处理图片

PS处理图片特别注意的就一点,要做一个效果都必须新建一个图层。如下图红色框

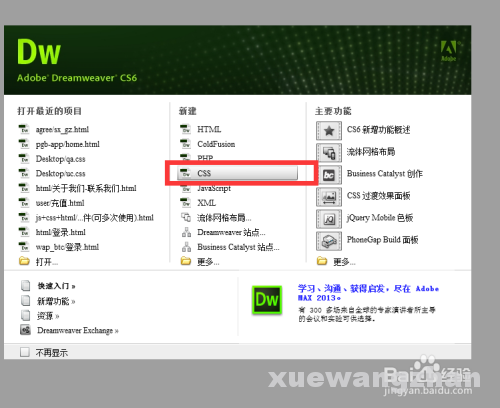
首先安装adobe dreamweaver,这个是网页制作前端书写html,css和JS特效的常用工具。

之后需要掌握的是html中的各个标签代码。例如H1,H2,H3,H4,H5,H1,H6一般常用的就h1,h2,h3主要是用于网页中重要的标题一个html页面中只能包含一个h1标签h2到h6标签没有特定限制。

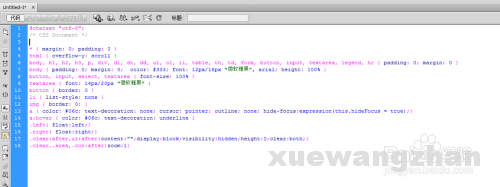
之后需要掌握的是css样式,因为html和css样式分开写之后会提升网页加载的效率。

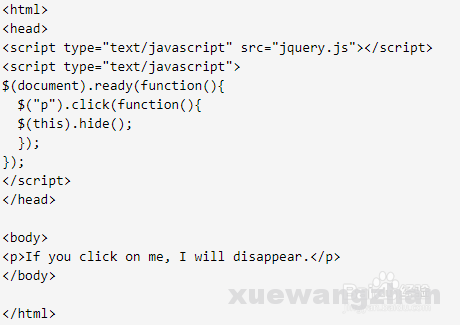
在之后需要掌握一定的javascript或者jquery特效,主要是用来书写动画和后台程序交互。

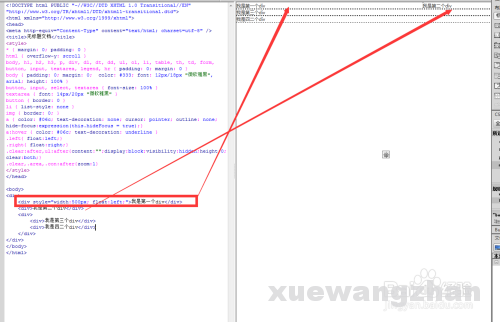
html的特别重要标签和结构
在一个网页中必须且只能有一个h1标签(特别重要)。

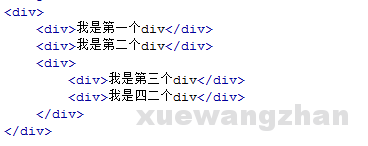
div标签盒子模型:就是在一个div中可以嵌套多个div标签(网页制作中布局特别)重要。例如
我是第一个div
我是第二个div
我是第三个div
我是四二个div

书写css的几种方法:
方法一:新建样式文件,把所有css样式文件全部放到单独的css文件里面(推荐因为这样可以让样式和html分离方便修改和后期维护)。


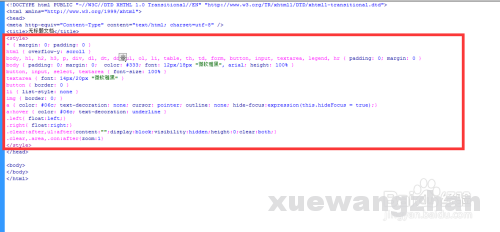
方法二:书写在html标签里面,一般用于特定的html页面(比如XXX协议)这种写法不推荐,但新手可以用。

方法三:内嵌,特别不推荐,虽然能及时的看到修改css的效果,但是后期维护起来特别麻烦。

css常用的float浮动。当一个块或者其他标签向左或者向右浮动之后当前元素的后一个兄弟元素会直接浮动到当前元素的位置。一般解决浮动都用clear来清除,具体如:
<style>.clear:after{content:"";display:block;visibility:hidden;height:0;clear:both;}
.clear{zoom:1}</style></pre>