HTML5中ol列表怎么反向编号
ol列表是表示一个有顺序的列表形式。ol列表的编号默认情况下是从1开始的,在HTML5中可以给ol列表的编号指定起始位置,还可以进行反向编号。
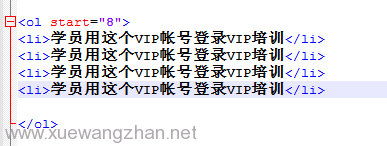
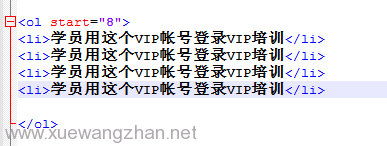
1、加入了start属性,来定义编号的起始值

2、加入了reversed属性,来进入反向编号
ol列表是表示一个有顺序的列表形式。ol列表的编号默认情况下是从1开始的,在HTML5中可以给ol列表的编号指定起始位置,还可以进行反向编号。
1、加入了start属性,来定义编号的起始值

2、加入了reversed属性,来进入反向编号