HTML5教程之mark元素详解
<mark>元素是HTML 5中新增的元素,主要功能是在文本中高亮显示某个或某几个字符,旨在引起用户的特别注意。其使用方法与<em>和<strong>有相似之处,但相比而言,HTML 5中新增的<mark>元素在突出显示时,更加随意与灵活。

1.功能描述
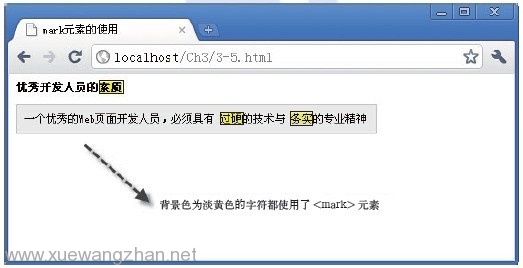
在页面中,首先使用<h5>元素创建一个标题“优秀开发人员的素质”,然后通过<p>元素对标题进行阐述。在阐述的文字中,为了引起用户的注意,使用<mark>元素高亮处理字符“素质”、“过硬”和“务实”。
2.实现代码
在Dreamweaver CS5中新建一个HTML页面3-5.html,加入如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>mark元素的使用</title>
<link href="Css/css3.css" rel="stylesheet" type="text/css">
</head>
<body>
<h5>优秀开发人员的<mark>素质</mark></h5>
<p>
一个优秀的Web页面开发人员,必须具有
<mark>过硬</mark>的技术与
<mark>务实</mark>的细致精神
</p>
</body>
</html>

