html H标题标签的语法及用法
html H标题标签?
W3C指出h1-h6标签可定义标题。h1定义最大的标题。h6定义最小的标题。
h1,h2,h3,h4,h5,h6,作为标题标签,并且依据重要性递减。我认为遵循这样的原则是很有必要的,它能让页面的层级关系更清楚,让搜索引擎更好地抓取和分析出页面的主题内容等等。为了更好的理解,请看下面的代码:
浏览器的默认样式也是依据重要性递减,字号从h1到h6由大变小。而不同的浏览器中的样式又有一些差别,介于这种差别,我们通常在布局中用CSS将其统一。
html H标题标签用法
Html h1 h2 h3 h4用法HTML代码片段
<h1>特别重要的标题H1</h1>
<h2>次要栏目或标题-小标题H2</h2>
<h3>再次要栏目或分类小标题H3</h3>
<h4>文中分类小标题H4</h4>
现在很多网站(包括淘宝、新浪、搜狐等知名网站),都喜欢把h1用在LOGO上, 如图:



大家都这样用,不无道理,其实优点蛮多的:它概括了整个页面的内容,而且LOGO离body很近,这样就方便了搜索引擎特别快的抓取主题,再者从语义来说也更加精准。
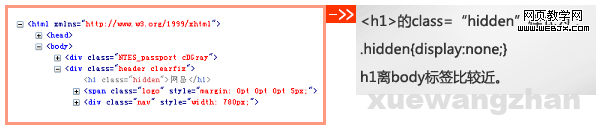
当然也不是全部网站都将h1用在LOGO上,网易的用法就是比较特别的例子:


网易将h1设置了display:none样式,使其隐藏起来,这样既解决了h1不知道放哪里的矛盾又起到了SEO优化的作用,可谓一箭双雕。
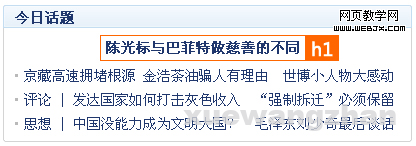
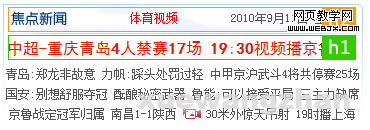
而腾讯首页的h1则是头条新闻,如图:

从上面的例子可以看到各大网站对于h1的用法都有所不同,对于h1放哪里?一直是一个争议的问题,但我认为到底放哪里没有从不的答案。我认为应该根据网页的定位、类型、用户搜索习惯等因素综合考虑。比如新闻类的网站,可以把h1放在头条新闻上;综合门户类的网站,那就把h1放在LOGO上吧;如果公司网站也可以把h1放在LOGO上,因为用户搜索公司一般喜欢搜公司的名称;如果有网站宣传语,还可以把h1放在宣传语上,这也是不错的选择。总之,选择一种特别适合的才是特别好的。
关于h2我一般喜欢把它用在首页的大栏目上,如图:

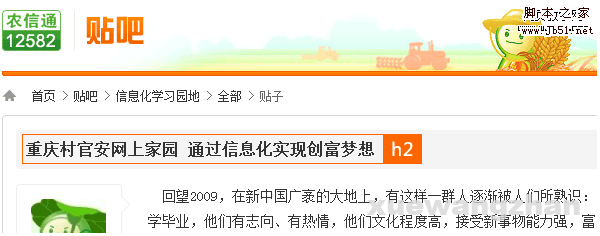
内容页,我更习惯把h2让给文章标题,栏目标题则用h3表示,如图:

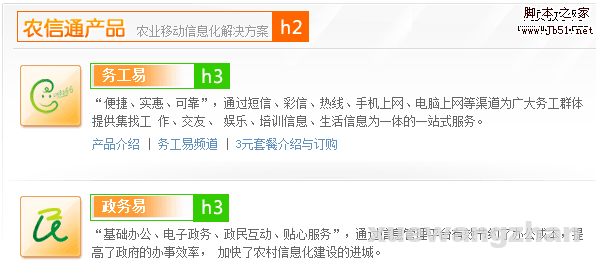
h3多用于栏目标题,如图:

农信通产品首页用到的H标签,不仅有清晰的层级关系,而且突出了产品内容的重要性,对搜索引擎来说也特别有利。
下面这个例子也很有意思,如图:

栏目标题用了h2,新闻标题则用了h1,如果依照层级关系来说,它们的顺序颠倒了,但它并没有错,在实际运用H标签的时候,我们也可以根据内容的重要性来定义。所以只有在掌握好基础理论的基础上灵活的运用,才能把它的作用最大化。
从上面的几个例子中不难看出H标签的用法是很灵活的,并不是局限在这几种用法以内,我们在运用中只要遵循依据重要性递减的原则,举一反三,h4-h6亦是如此。
