如何在网页文字后加水平线
如何在网页文字后加水平线?在HTML中,定义水平线可以使用水平线标签HR标签来写一个水平线。
基本写法:
<hr />
并且还可以对水平线添加颜色等属性。
<hr style="color:red" />
<hr>标签的定义及用法
在html4.01版本中,<hr>标签是使用来定义一条水平线。在html5版本中升级了该标签,使其具有语义,用来定义主题的变化,比如话题的转移,并显示一条水平线;
<hr>标签的显示上是一条水平线,效果在视觉上将文档分割成各个部分。
二、<hr>标签语法格式
<hr>或<br/>
说明:
<hr>标签是单标签(空标签),没有元素内容,只是显示为一条水平线,表示话题的转移;<hr>标签的align、noshade、size、width属性在html5版本中已经不支持,需要修改样式请使用css(层叠样式表)。
三、实例
<!DOCTYPE html>
<span class="bjh-p"><html></span><span class="bjh-p"><head>
</span><span class="bjh-p"><meta charset="utf-8" />
</span><span class="bjh-p"><title>html中hr标签的详细介绍</title>
</span><span class="bjh-p"></head>
</span><span class="bjh-p"><body bgcolor="bisque">
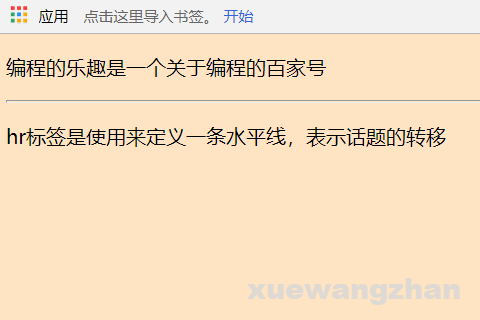
</span><span class="bjh-p"><p>编程的乐趣是一个关于编程的百家号</p>
</span><span class="bjh-p"><hr>
</span><span class="bjh-p"><p>hr标签是使用来定义一条水平线,表示话题的转移</p>
</span><span class="bjh-p"></body>
</span><span class="bjh-p"></html>
运行结果:

通常在做网站时,我们不会直接使用HR标签来打水平线,我们会用CSS来控制一个水平线,如下图:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
.personal-mybuluo-head {
height: 14px;
position: relative;
}
.personal-mybuluo-wording {
position: absolute;
top: 0;
z-index: 2;
left: 50%;
background-color: #fff;
color: #777;
text-align: center;
-webkit-transform: translate(-50%,0);
transform: translate(-50%,0);
padding: 0 10px;
}
.personal-border {
position: absolute;
top: -7px;
left: 0;
width: 100%;
height: 14px;
z-index: 1;
}
.jmu-border-1px {
position: relative;
}
.jmu-border-1px.border-bottom:after {
border-bottom: 1px solid #dedfe0;
}
@media only screen and (-webkit-min-device-pixel-ratio: 2)
.jmu-border-1px:after {
right: -100%;
bottom: -100%;
-webkit-transform: scale(0.5);
}
.jmu-border-1px:after {
display: block;
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
-webkit-transform-origin: 0 0;
-webkit-transform: scale(1);
pointer-events: none;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div class="personal-mybuluo-head">
<div class="personal-mybuluo-wording">她的部落</div>
<div class="personal-border jmu-border-1px border-bottom"></div>
</div>
</body>
</html>


老师,您好!请问为什么我输入水平线标签后 保存打开后水平线是显示蓝色的,但是实心却是空白的,为什么呀?
水平线标签为
,默认情况下水平线的颜色为灰色,如果想控制水平线的样式,可以这样写