Jquery实现淡入淡出过渡效果
为了用户体验,我们经常将一个元素的显示与隐藏增加一个过渡效果,实现淡入淡出效果。那么这种淡入淡出效果就需要借助Jquery才能实现。下面介绍一下Jquery实现淡入淡出效果的方法。
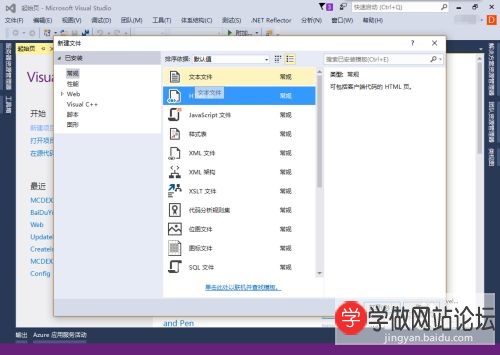
- 打开dwcs6软件,并新建一个"Html网页"。

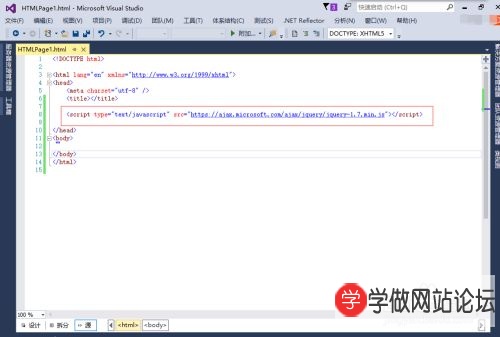
- 引用JQUERY框架,这里使用了微软提供的JQUERY CDN。

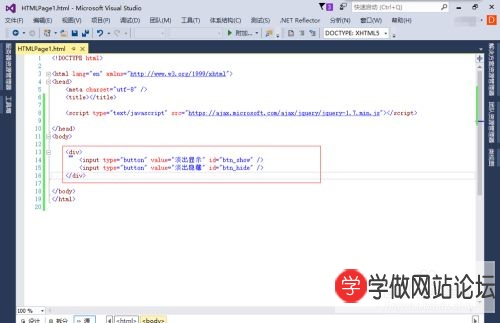
- 添加两个按钮,一个用于控制显示,一个用于控制隐藏。

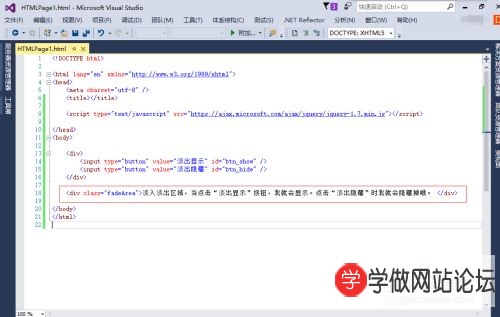
- 添加一个DIV,设置一个class名称,并写上一段话用于效果的演示。

- 到这里就到了关键的实现了,现在编写相应的JS代码,用于完成这个功能。
- 保存文件到桌面,然后用浏览器打开这个文件。

- 点击网页上的按钮,就可以看到效果了。


- 本文中只是演示了fadeToggle方法,还有fadeIn、fadeOut方法分别对应了具体的显示和隐藏方法。
