fireworks怎么设计重复折叠的字体效果
想要使用fireworks制作字体效果,那么这里给大家讲解一个简单的制作字体的方法,使用的软件名称:fireworks8简体中文版 (含序列号)
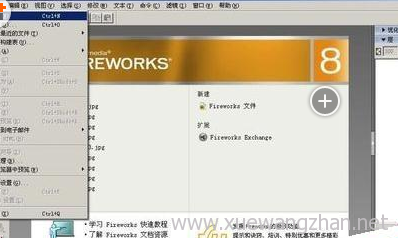
1、首先到啊fireworks,然后点击新建
2、根据自己的需求,设置文档大小,然后点击确定即可
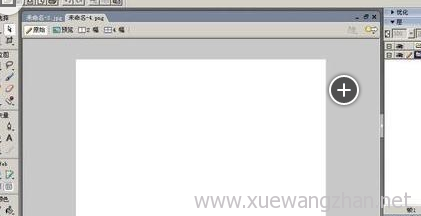
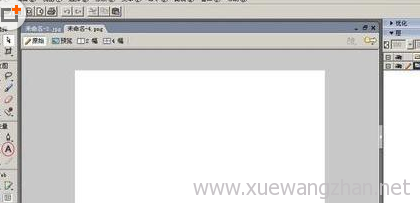
3、如图所示新建了一个画布
4、点击左侧工具栏上的字母‘A’
5、然后在画布的空白处写字
6、写上‘字体的编辑’这几个字,如图所示,在画布的下面有属性栏,可以设置你字体的属性
7、比如想做一个投影效果的字体,就点击‘+’号选择阴影和光晕
8、点击投影按钮,在里面设置一下
9、如图所示投影效果