HTML 编辑器
HTML 编辑器推荐
推荐使用 Notepad 或 TextEdit 来编写 HTML,新手推荐使用Dreamweaver 软件;
常用HTML编辑器有以下几种:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
不过,我们同时推荐使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac)。我们相信,使用一款简单的文本编辑器是学习 HTML 的好方法。
Notepad编辑器使用方法
通过Notepad编辑器,依照以下四步来创建您的第一张网页。
步骤一:启动Notepad编辑器;
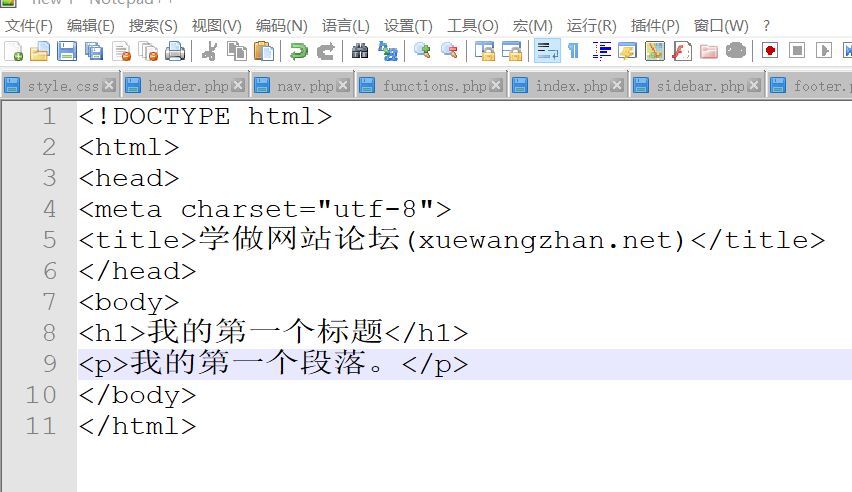
步骤二:用Notepad编辑器来编辑 HTML
在Notepad编辑器中键入 HTML 代码:

步骤三:保存 HTML
在Notepad的文件菜单选择“另存为”。
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,都根据您的喜好。
在一个容易记忆的文件夹中保存这个文件,比如 xuewangzhan
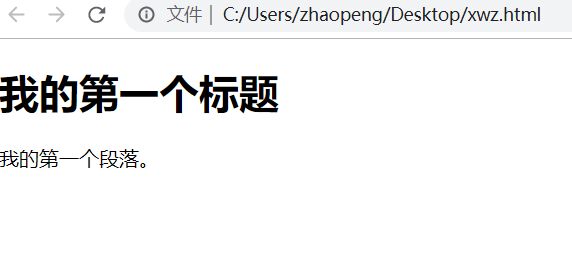
步骤四:在浏览器中运行这个 HTML 文件
启动您的浏览器,然后选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击您的 HTML 文件。
结果应该类似这样: