html超链接下划线怎么控制
html超链接a标签运用,默许情况下有的阅读器表示下划线花式,有的不有浮现下划线。如何完成兼容各大浏览器默许状况下超链接透露表现下划线格式呢?
超链接配置下划线名堂,需求用到CSS 下划线格式,即下划线属性格式单词:
text-decoration:underline
超链接用到CSS下划线花式解释:
text-decoration——字体线体修饰名目单词
underline——下划线,text-decoration的值,配置后辈表对元素对象内文字字体配置下划线名堂。
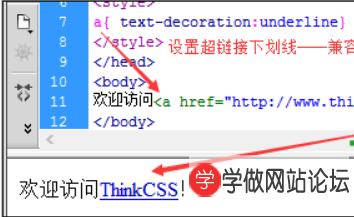
html中设置超链接展现下划线-默认一切超链接(锚文本)显现下划线CSS代码:
a{text-decoration:underline}
多么对html 超链接 <A>标签设置装备摆设默许带上字体下划线成效,兼容各大浏览器。

小结:
要让默许超链接表示下划线花色效果,只有要在HTML中染指“a{text-decoration:underline}”便可默许全网页超链接展现下划线名目,如果要想某处超链接不浮现下划线,只要要对其对象单独配置css去除超链接下划线技俩便可。
