怎么设置div边框border样式
设置div边框border样式,使用border即可让div或span或h1、p等对象实现需要边框样式。
我们给一个div类css 命名为“divcss5”,盒子加一个1px红色边框,为了观察效果,同时对这个div盒子设置css width和css height样式。
1、css代码:
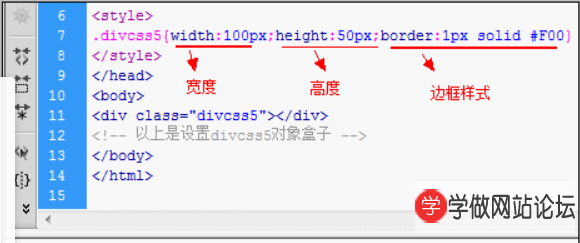
.divcss5{width:100px;height:50px;border:1px solid #F00}
2、对应html代码(放于body内容内):
<div class="divcss5"></div>
<!-- html注释:以上是设置divcss5对象盒子 -->