什么是字体图标,怎么用?
什么是字体图标
字体图标简单的说,就是一种特殊的字体,通过这种字体,显示给用户的就像一个个图片一样。如下图:

字体图标最大的好处,在于它不会变形和加载速度快。字体图标可以像文字一样,随意通过CSS来控制它的大小和颜色,对于建网站来说,特别方便。(如果不懂CSS,可以学习一下CSS视频教程)
字体图标使用方法
我们常用的字体图标是font-awesome图标,它的使用分为二步:
第一步:引入font-awesome图标,将下面的代码放到</head>标签上方就引入成功了。(如果不懂HTML,请学习一下html视频教程)
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
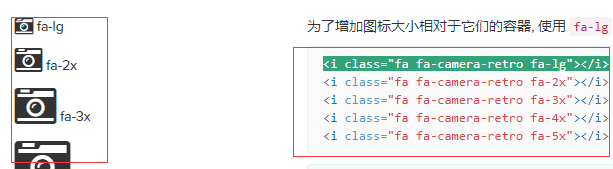
第二步:使用提供的字体图标标签来调用相应的字体图标。如下图这段标签就可以显示一个“照片机”的图标;
<i class="fa fa-camera-retro fa-lg"></i>

下面是常用的字体图标代码标签:(更多字体图标,可查看:www.fontawesome.com.cn/faicons/)
fa-automobile (别称)
fa-bank (别称)
fa-behance
fa-behance-square
fa-bomb
fa-building
fa-cab (别称)
fa-car
fa-child
fa-circle-o-notch
fa-circle-thin
fa-codepen
fa-cube
fa-cubes
fa-database
fa-delicious
fa-deviantart
fa-digg
fa-drupal
fa-empire
fa-envelope-square
fa-fax
fa-file-archive-o
fa-file-audio-o
fa-file-code-o
fa-file-excel-o
fa-file-image-o
fa-file-movie-o (别称)
fa-file-pdf-o
fa-file-photo-o (别称)
fa-file-picture-o (别称)
fa-file-powerpoint-o
fa-file-sound-o (别称)
fa-file-video-o
fa-file-word-o
fa-file-zip-o (别称)
fa-ge (别称)
fa-git
fa-git-square
fa-google
fa-graduation-cap
fa-hacker-news
fa-header
fa-history
fa-institution (别称)
fa-joomla
fa-jsfiddle
fa-language
fa-life-bouy (别称)
fa-life-ring
fa-life-saver (别称)
fa-mortar-board (别称)
fa-openid
fa-paper-plane
fa-paper-plane-o
fa-paragraph
fa-paw
fa-pied-piper
fa-pied-piper-alt
fa-pied-piper-square (别称)
fa-qq
fa-ra (别称)
fa-rebel
fa-recycle
fa-reddit
fa-reddit-square
fa-send (别称)
fa-send-o (别称)
fa-share-alt
fa-share-alt-square
fa-slack
fa-sliders
fa-soundcloud
fa-space-shuttle
fa-spoon
fa-spotify
fa-steam
fa-steam-square
fa-stumbleupon
fa-stumbleupon-circle
fa-support (别称)
fa-taxi
fa-tencent-weibo
fa-tree
fa-university
fa-vine
fa-wechat (别称)
fa-weixin
fa-wordpress
fa-yahoo
Web应用图标
fa-adjust
fa-anchor
fa-archive
fa-arrows
fa-arrows-h
fa-arrows-v
fa-asterisk
fa-automobile (别称)
fa-ban
fa-bank (别称)
fa-bar-chart-o
fa-barcode
fa-bars
fa-beer
fa-bell
fa-bell-o
fa-bolt
fa-bomb
fa-book
fa-bookmark
fa-bookmark-o
fa-briefcase
fa-bug
fa-building
fa-building-o
fa-bullhorn
fa-bullseye
fa-cab (别称)
fa-calendar
fa-calendar-o
fa-camera
fa-camera-retro
fa-car
fa-caret-square-o-down
fa-caret-square-o-left
fa-caret-square-o-right
fa-caret-square-o-up
fa-certificate
fa-check
fa-check-circle
fa-check-circle-o
fa-check-square
fa-check-square-o
fa-child
fa-circle
fa-circle-o
fa-circle-o-notch
fa-circle-thin
fa-clock-o
fa-cloud
fa-cloud-download
fa-cloud-upload
fa-code
fa-code-fork
fa-coffee
fa-cog
fa-cogs
fa-comment
fa-comment-o
fa-comments
fa-comments-o
fa-compass
fa-credit-card
fa-crop
fa-crosshairs
fa-cube
fa-cubes
fa-cutlery
fa-dashboard (别称)
fa-database
fa-desktop
fa-dot-circle-o
fa-download
fa-edit (别称)
fa-ellipsis-h
fa-ellipsis-v
fa-envelope
fa-envelope-o
fa-envelope-square
fa-eraser
fa-exchange
fa-exclamation
fa-exclamation-circle
fa-exclamation-triangle
fa-external-link
fa-external-link-square
fa-eye
fa-eye-slash
fa-fax
fa-female
fa-fighter-jet
fa-file-archive-o
fa-file-audio-o
fa-file-code-o
fa-file-excel-o
fa-file-image-o
fa-file-movie-o (别称)
fa-file-pdf-o
fa-file-photo-o (别称)
fa-file-picture-o (别称)
fa-file-powerpoint-o
fa-file-sound-o (别称)
fa-file-video-o
fa-file-word-o
fa-file-zip-o (别称)
fa-film
fa-filter
fa-fire
fa-fire-extinguisher
fa-flag
fa-flag-checkered
fa-flag-o
fa-flash (别称)
fa-flask
fa-folder
fa-folder-o
fa-folder-open
fa-folder-open-o
fa-frown-o
fa-gamepad
fa-gavel
fa-gear (别称)
fa-gears (别称)
fa-gift
fa-glass
fa-globe
fa-graduation-cap
fa-group (别称)
fa-hdd-o
fa-headphones
fa-heart
fa-heart-o
fa-history
fa-home
fa-image (别称)
fa-inbox
fa-info
fa-info-circle
fa-institution (别称)
fa-key
fa-keyboard-o
fa-language
fa-laptop
fa-leaf
fa-legal (别称)
fa-lemon-o
fa-level-down
fa-level-up
fa-life-bouy (别称)
fa-life-ring
fa-life-saver (别称)
fa-lightbulb-o
fa-location-arrow
fa-lock
fa-magic
fa-magnet
fa-mail-forward (别称)
fa-mail-reply (别称)
fa-mail-reply-all (别称)
fa-male
fa-map-marker
fa-meh-o
fa-microphone
fa-microphone-slash
fa-minus
fa-minus-circle
fa-minus-square
fa-minus-square-o
fa-mobile
fa-mobile-phone (别称)
fa-money
fa-moon-o
fa-mortar-board (别称)
fa-music
fa-navicon (别称)
fa-paper-plane
fa-paper-plane-o
fa-paw
fa-pencil
fa-pencil-square
fa-pencil-square-o
fa-phone
fa-phone-square
fa-photo (别称)
fa-picture-o
fa-plane
fa-plus
fa-plus-circle
fa-plus-square
fa-plus-square-o
fa-power-off
fa-print
fa-puzzle-piece
fa-qrcode
fa-question
fa-question-circle
fa-quote-left
fa-quote-right
fa-random
fa-recycle
fa-refresh
fa-reorder (别称)
fa-reply
fa-reply-all
fa-retweet
fa-road
fa-rocket
fa-rss
fa-rss-square
fa-search
fa-search-minus
fa-search-plus
fa-send (别称)
fa-send-o (别称)
fa-share
fa-share-alt
fa-share-alt-square
fa-share-square
fa-share-square-o
fa-shield
fa-shopping-cart
fa-sign-in
fa-sign-out
fa-signal
fa-sitemap
fa-sliders
fa-smile-o
fa-sort
fa-sort-alpha-asc
fa-sort-alpha-desc
fa-sort-amount-asc
fa-sort-amount-desc
fa-sort-asc
fa-sort-desc
fa-sort-down (别称)
fa-sort-numeric-asc
fa-sort-numeric-desc
fa-sort-up (别称)
fa-space-shuttle
fa-spinner
fa-spoon
fa-square
fa-square-o
fa-star
fa-star-half
fa-star-half-empty (别称)
fa-star-half-full (别称)
fa-star-half-o
fa-star-o
fa-suitcase
fa-sun-o
fa-support (别称)
fa-tablet
fa-tachometer
fa-tag
fa-tags
fa-tasks
fa-taxi
fa-terminal
fa-thumb-tack
fa-thumbs-down
fa-thumbs-o-down
fa-thumbs-o-up
fa-thumbs-up
fa-ticket
fa-times
fa-times-circle
fa-times-circle-o
fa-tint
fa-toggle-down (别称)
fa-toggle-left (别称)
fa-toggle-right (别称)
fa-toggle-up (别称)
fa-trash-o
fa-tree
fa-trophy
fa-truck
fa-umbrella
fa-university
fa-unlock
fa-unlock-alt
fa-unsorted (别称)
fa-upload
fa-user
fa-users
fa-video-camera
fa-volume-down
fa-volume-off
fa-volume-up
fa-warning (别称)
fa-wheelchair
fa-wrench
