wordpress如何制作bootstarp响应式二级下拉菜单
bootstarp是一个特别棒的前端开发框架,在自适应手机网站制作课程中,我们讲了怎么使用bootstarp框架去制作各类响应式网站。使用bootstarp框架和wordpress配合建网站时,比较麻烦的就是制作响应式二级下拉菜单。

下面学做网站就来介绍一下wordpress如何制作bootstarp响应式二级下拉菜单。
方法/步骤
- 首先在导航菜单位置,使用以下的代码进行替换;
<nav class="mainmenu-area stricky">
<div class="container">
<div class="navigation pull-left">
<div class="nav-header">
<?php wp_nav_menu( array( 'container' => '','menu_class' => 'topmeau','menu_id' => "nav_top",'depth' => 2, ) ); ?>
</div>
<div class="nav-footer">
<button><i class="fa fa-bars"></i></button>
</div>
</div>
<div class="search-box pull-right">
<form action="#">
<input type="text" placeholder="Search...">
<button type="submit"><i class="fa fa-search"></i></button>
</form>
</div>
</div>
</nav> - 将以下的CSS代码加到style.css中,用于控制bootstarp响应式二级下拉菜单的样式;
/* 5 .mainmenu-area styles */
.mainmenu-area {
background: #262F36;
border-bottom: 4px solid #186AAB;
}
.mainmenu-area.stricky-fixed {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 99999;
}
.navigation .nav-footer {
display: none;
}
.navigation .nav-header > ul {
padding: 0;
margin: 0;
}
.navigation .nav-header > ul > li {
display: inline-block;
position: relative;
}
.navigation .nav-header > ul > li:first-child > a {
padding-left: 0;
}
.navigation .nav-header > ul > li > a {
display: block;
font-size: 14px;
font-weight: 600;
text-transform: uppercase;
color: #FFFFFF;
padding: 23px 19px;
transition: all .3s ease;
}
.navigation .nav-header > ul > li:hover > a {
color: #186AAB;
}
.navigation .nav-header > ul > li:hover > ul {
opacity: 1;
visibility: visible;
}
.navigation .nav-header > ul > li > ul {
position: absolute;
top:100%;
left:0;
z-index: 999;
background: #fff;
width: 240px;
margin: 0;
padding: 0;
opacity: 0;
visibility: hidden;
box-shadow: 2px 0 11px -3px rgba(0,0,0,.2);
transition: all .5s ease;
}
.navigation .nav-header > ul > li > ul > li {
display: block;
position: relative;
}
.navigation .nav-header > ul > li > ul > li:last-child > a {
border-bottom: 0;
}
.navigation .nav-header > ul > li > ul > li > a {
display: block;
font-size: 14px;
font-weight: 500;
text-transform: capitalize;
color: #2B2B2B;
padding: 14px 19px;
border-bottom: 1px solid #E9E9E9;
transition: all .3s ease;
}
.navigation .nav-header > ul > li > ul > li:hover > a {
background: #186AAB;
color: #fff;
border-color: 0;
}
.navigation .nav-header > ul > li > ul > li:hover > ul {
opacity: 1;
visibility: visible;
}
.navigation .nav-header > ul > li > ul > li > ul {
position: absolute;
top:0;
left:100%;
width: 240px;
margin: 0;
padding: 0;
opacity: 0;
visibility: hidden;
z-index: 999;
background: #fff;
box-shadow: 2px 0 11px -3px rgba(0,0,0,.2);
transition: all .5s ease;
}
.navigation .nav-header > ul > li > ul > li > ul > li {
display: block;
position: relative;
}
.navigation .nav-header > ul > li > ul > li > ul > li:last-child > a {
border-bottom: 0;
}
.navigation .nav-header > ul > li > ul > li > ul > li > a {
display: block;
font-size: 14px;
font-weight: 500;
text-transform: capitalize;
color: #2B2B2B;
padding: 14px 19px;
border-bottom: 1px solid #E9E9E9;
transition: all .3s ease;
}
.navigation .nav-header > ul > li > ul > li > ul > li:hover > a {
background: #186AAB;
color: #fff;
border-color: 0;
}
.navigation .nav-header .dropdown a button {display: none;}
.mainmenu-area .search-box {
width: 280px;
height: 66px;
background: #2D373F;
padding: 0 25px;
}
.mainmenu-area .search-box input {
background-color: transparent;
border: none;
outline: none;
color: #DAD9D9;
font-size: 13px;
line-height: 65px;
width: calc(100% - 31px);
}
.mainmenu-area .search-box button {
background-color: transparent;
border: none;
outline: none;
font-size: 15px;
line-height: 65px;
color: #DAD9D9;
} - 将以下的代码放到JS里,并且在代码中引用;
// 12 mobileMenu
function mobileMenu () {
if ($('.navigation .nav-footer button').length) {
$('.navigation .nav-footer button').on('click', function () {
$('.navigation .nav-header').slideToggle();
$('.navigation .nav-header').find('.dropdown').children('a').append(function () {
return '<button><i class="fa fa-bars"></i></button>';
});
$('.navigation .nav-header .dropdown a button').on('click', function () {
$(this).parent().parent().children('ul.sub-menu').slideToggle();
return false;
});
});
};
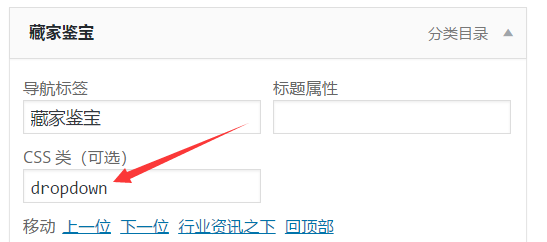
} - 然后通过后台菜单设置导航菜单项,在设置带有二级导航的一级导航时,需要添加一个class类,名为:dropdown 如下图:

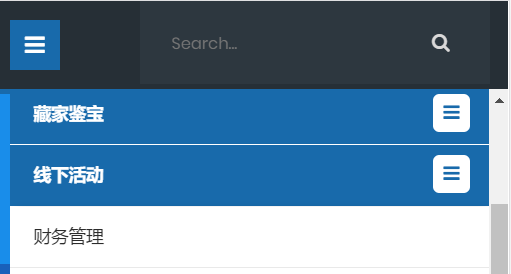
- 这样就可以制作出带有二级下拉菜单的bootstarp响应式二级下拉菜单了。

