Bootstrap 滚动监听实现方法(附实例代码)
本课程视频是VIP会员课程,学习请进入VIP学习区。
什么是Bootstrap 滚动监听
Bootstrap是一个特别好用的前端框架,我们制作响应式网站基本上都会使用Bootstrap。学做网站论坛也有专门Bootstrap视频教程。它为我们写好了很多的功能,例如Bootstrap 滚动监听。
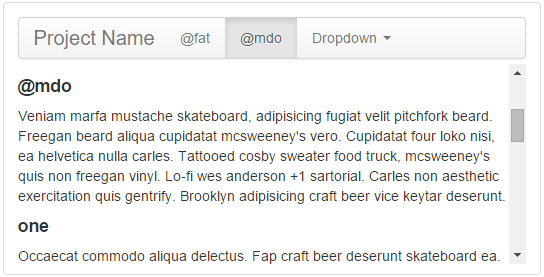
当我们通过拖动浏览器上下拉动条时,浏览到哪一部分,在导航条上就是切换到相应导航位置。如下图:

Bootstrap 滚动监听怎么实现
实现Bootstrap 滚动监听基本上有四步:
第一步:引入Bootstrap 框架,引入方法见:网站如何引入bootstrap框架;
第二步:修改<body>标签为以下的代码:
<body data-spy="scroll" data-target="#pordAttr" data-offset="120">
第三步:放上Bootstrap 滚动监听导航条,导航条上是整个页面各个版块的锚链接;
<nav id="pordAttr" class="navbar navbar-expand-sm bg-dark navbar-dark" style="width:100%;">
<div class="container-fluid page-top">
<div class="row">
<div class="col-md-12 hd tabulpage tabnav">
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item"><a class="nav-link" href="#scqj">市场前景</a></li>
<li class="nav-item"><a class="nav-link" href="#hzzc">合作政策</a></li>
<li class="nav-item"><a class="nav-link" href="#nszc">合作支持</a></li>
<li class="nav-item"><a class="nav-link" href="#ppsl">品牌实力</a></li>
<li class="nav-item"><a class="nav-link" href="#jrwm">加入我们</a></li>
</ul>
</div>
</div>
</div>
</nav>
第三步:放上含有各个部分内容的主体版块。
<div id="scqj">
<div class="container">
<div class="row">
<div class="col-md-12">
市场前景版块内容……
</div>
</div>
</div>
</div>
<div id="hzzc">
<div class="container">
<div class="row">
<div class="col-md-12">
合作政策版块内容……
</div>
</div>
</div>
</div>
<div id="nszc">
<div class="container">
<div class="row">
<div class="col-md-12">
合作支持版块内容……
</div>
</div>
</div>
</div>
<div id="ppsl">
<div class="container">
<div class="row">
<div class="col-md-12">
品牌实力版块内容……
</div>
</div>
</div>
</div>
<div id="jrwm">
<div class="container">
<div class="row">
<div class="col-md-12">
加入我们版块内容……
</div>
</div>
</div>
</div>
Bootstrap 滚动监听实例代码:
Bootstrap 滚动监听代码在Bootstrap中也提供了,在网上也有很多,但都写的特别复杂,又要添加插件,又要设置BODY的属性,很多建网站新手看不懂,其实只要复制下面的实例代码后修改就可以了。
<body data-spy="scroll" data-target="#pordAttr" data-offset="120">
<nav id="pordAttr" class="navbar navbar-expand-sm bg-dark navbar-dark" style="width:100%;">
<div class="container-fluid page-top">
<div class="row">
<div class="col-md-12 hd tabulpage tabnav">
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item"><a class="nav-link" href="#scqj">市场前景</a></li>
<li class="nav-item"><a class="nav-link" href="#hzzc">合作政策</a></li>
<li class="nav-item"><a class="nav-link" href="#nszc">合作支持</a></li>
<li class="nav-item"><a class="nav-link" href="#ppsl">品牌实力</a></li>
<li class="nav-item"><a class="nav-link" href="#jrwm">加入我们</a></li>
</ul>
</div>
</div>
</div>
</nav>
<div id="scqj">
<div class="container">
<div class="row">
<div class="col-md-12">
市场前景版块内容……
</div>
</div>
</div>
</div>
<div id="hzzc">
<div class="container">
<div class="row">
<div class="col-md-12">
合作政策版块内容……
</div>
</div>
</div>
</div>
<div id="nszc">
<div class="container">
<div class="row">
<div class="col-md-12">
合作支持版块内容……
</div>
</div>
</div>
</div>
<div id="ppsl">
<div class="container">
<div class="row">
<div class="col-md-12">
品牌实力版块内容……
</div>
</div>
</div>
</div>
<div id="jrwm">
<div class="container">
<div class="row">
<div class="col-md-12">
加入我们版块内容……
</div>
</div>
</div>
</div>
</body>
如果想实现点击的平滑滚动,可以添加锚点链接平滑滚动代码,方法见:锚点链接平滑滚动方法
