网站怎么引入本地BOOTSTRAP框架文件
以下为学做网站论坛关于“网站怎么引入本地BOOTSTRAP框架文件”讲解视频教程。
我们做自适应网站时,会使用到BOOTSTRAP框架,使用BOOTSTRAP框架之前需要在自己的网站中引入BOOTSTRAP。
在手机网站制作课程中,我们建议大家先下载BOOTSTRAP,然后引入本地环境下的BOOTSTRAP框架。但由于BOOTSTRAP中文文档网站改版,去除了引入本地环境下的BOOTSTRAP的代码,所以下面将网站引入本地BOOTSTRAP框架文件的代码贴出来。
方法/步骤
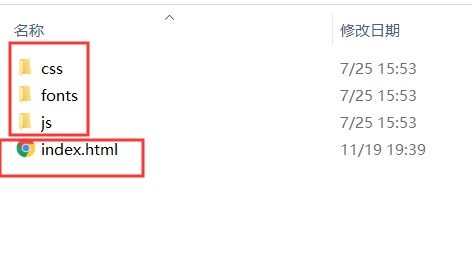
第一步:下载BOOTSTRAP框架文件,并将它里面的三个文件夹全部放在与自己网页同一个文件夹下面;

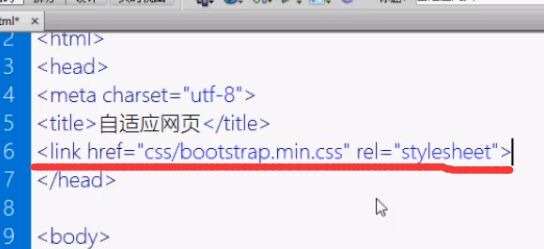
第二步:在</head> 标签上面放上引入CSS的代码。
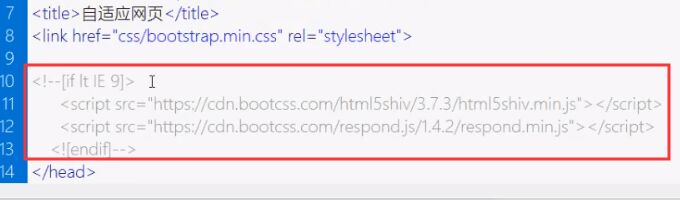
<link href="css/bootstrap.min.css" rel="stylesheet">

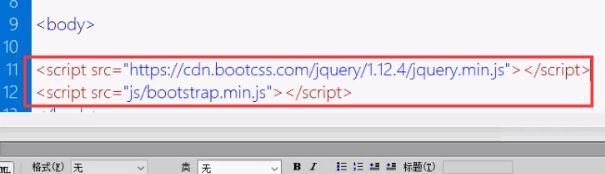
第三步:在</body>标签上面放上JS代码,来引入JS文件。(包括一个BOOTSTRAP框架本身JS和一个jquery文件)
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>

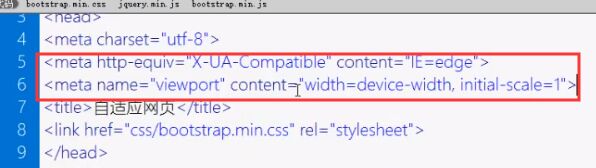
第四步:以<title>标签上面放上meta标签
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">

第五步:在</head> 标签上面放上针对IE9以下的浏览器的代码。
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->

这样我们的网站就正确引入了本地BOOTSTRAP框架文件,实现了自适应。

