怎么做静态页面,静态网页制作方法
所谓静态页面(又称静态网页)是指通过HTML和CSS等纯静态建站语言编写的网页。相对而言,我们制作的网站叫做动态网站。静态网页与动态网站的区别在于静态网页没有后台,不需要编程语言,也不能实现用户交互(如:注册、登录、搜索、查询等)。(更多区别可参考:网站制作与网页设计的区别)
制作静态网页的作用是为了制作动态网站打下基础,制作网站前先制作静态网页,然后再将静态网页转化成动态网站。


下面学做网站论坛介绍一下怎么做一个静态网页,静态网页制作方法。
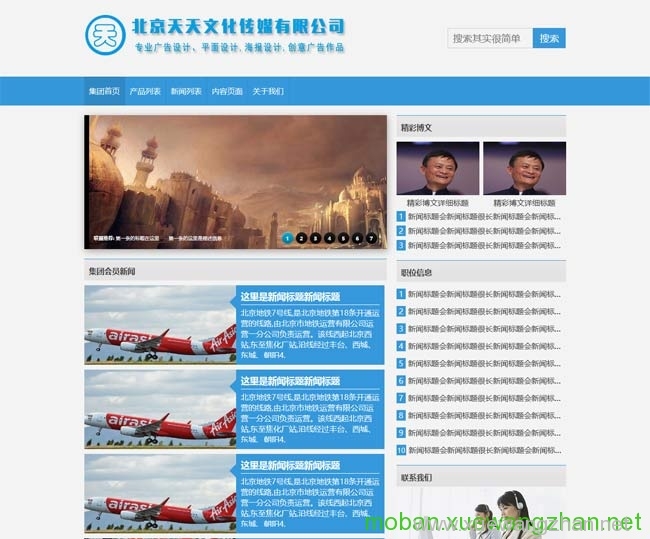
第一步:制作一个静态网页之前,我们需要先制作一个网页1:1的效果图,又称静态网页效果图。制作静态网页效果图可以使用Photoshop CS4破解中文版制作。
第二步:将制作好的静态网页效果图进行PS切片。通过PS切片可将一张大的效果图切成多张小图片,以后可直接用在网页上。
第三步:使用HTML5和CSS3进行网页布局,网页布局遵从“先大后小,先外后里”的原则,先将整个静态网页大结构写出来,然后再按照效果图写各个部分的小版块。(这个部分需要有代码基础,可先学习HTML入门教程)
第三:制作网页上的特效,例如轮播图,需要使用JS代码制作。再将PS切片出来的小图片通过代码插入网页中,并且使用测试数据填充各个小版块,达到与效果图一样的效果。
第四:最后优化网页代码,删除冗余的文件,整理出一个简洁的静态网页,这样静态网页就制作好了。
