怎么做弹幕视频网站,弹幕视频网站制作方法
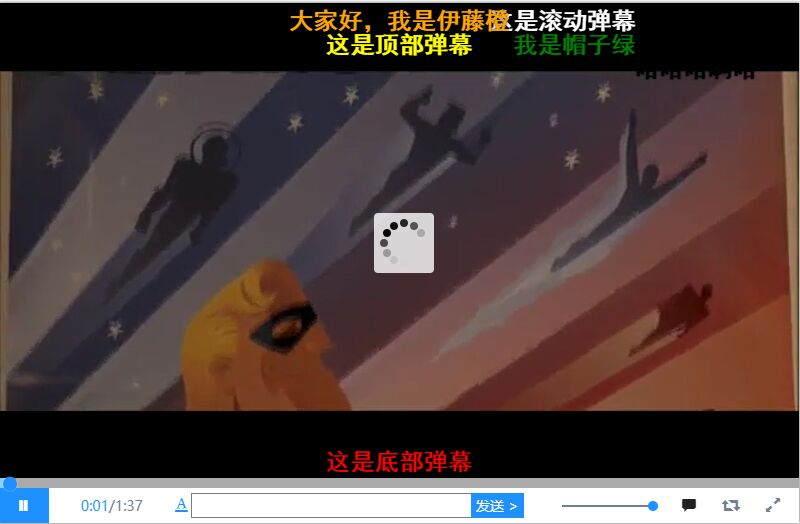
有些学建网站学员咨询怎么制作弹幕视频网站,在建站教程中我们讲了怎么做一个视频网站,对于弹幕视频网站与普通的视频网站的最大区别就是弹幕视频网站可以允许浏览者发“弹幕”,并且弹幕是滚动展示的。如下图:

好,下面学做网站论坛就介绍一下如何自己制作一个弹幕视频网站,或者将一个普通的视频网站改造成一个弹幕视频网站。(如果你是学做网站论坛VIP学员,在操作过程中有任意不懂的,可以让辅导老师远程指导。)
第一步:下载弹幕视频网站的JQUERY插件。下载链接: https://pan.baidu.com/s/1hHkNOn4qpvzVvq8P0EqYgw 提取码: sk6w
第二步:将下载后的弹幕视频网站的JQUERY插件解压,并将里面的文件夹传到自己网站的空间根目录下;
第三步:使用以下代码引入CSS样式,让自己的弹幕视频网站添加一些播放器样式;
<link href="/danmu/css/scojs.css" rel="stylesheet">
<link href="/danmu/css/colpick.css" rel="stylesheet">
<link href="/danmu/css/bootstrap.css" rel="stylesheet">
<link rel="stylesheet" href="/danmu/css/main.css">
第四步:使用以下代码引入JS文件,这些JS文件也是实现弹幕的重要文件;
<script src="/danmu/js/jquery-1.10.2.js"></script>
<script src="/danmu/js/jquery.shcircleloader.js"></script>
<script src="/danmu/js/sco.tooltip.js"></script>
<script src="/danmu/js/colpick.js"></script>
<script src="/danmu/js/jquery.danmu.js"></script>
<script src="/danmu/js/main.js"></script>
第五步:将以下的空的HTML代码替换掉自己原来的视频播放器代码,或者直接放在需要显示弹幕视频的网页中;
<div id="danmup"></div>
第六步:在</body>标签上面放上以下的视频资源代码,来控制播放的视频尺寸,视频地址;
<script>
$("#danmup").DanmuPlayer({
src:"video.mp4",
height: "480px", //区域的高度
width: "800px" //区域的宽度
,urlToGetDanmu:"query.php"
,urlToPostDanmu:"stone.php"
});
</script>
为了方便使用,以下是整个弹幕视频页面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>弹幕视频制作方法-学做网站论坛</title>
<link href="/danmu/css/scojs.css" rel="stylesheet">
<link href="/danmu/css/colpick.css" rel="stylesheet">
<link href="/danmu/css/bootstrap.css" rel="stylesheet">
<link rel="stylesheet" href="/danmu/css/main.css">
</head>
<body>
<div>这是由学做网站论坛(https://www.xuewangzhan.net/)整理的弹幕视频制作方法</div>
<div id="danmup">
</div>
<script src="/danmu/js/jquery-1.10.2.js"></script>
<script src="/danmu/js/jquery.shcircleloader.js"></script>
<script src="/danmu/js/sco.tooltip.js"></script>
<script src="/danmu/js/colpick.js"></script>
<script src="/danmu/js/jquery.danmu.js"></script>
<script src="/danmu/js/main.js"></script>
<script>
$("#danmup").DanmuPlayer({
src:"http://www.jplayer.org/video/m4v/Incredibles_Teaser.m4v",
height: "480px", //区域的高度
width: "800px" //区域的宽度
,urlToGetDanmu:"query.php"
,urlToPostDanmu:"stone.php"
});
</script>
</body>
</html>

