门户网站怎么做,门户网站制作方法
什么是门户网站
门户网站是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。门户网站主要提供各类新闻、社区信息,生活服务,职场招聘等等信息。
简单的说就是出名的、内容包罗万象的、访问量最大、影响力也最大的网站就叫门户网站。门户网站与论坛网站有类似的地方。(相关知识:怎么做论坛网站)
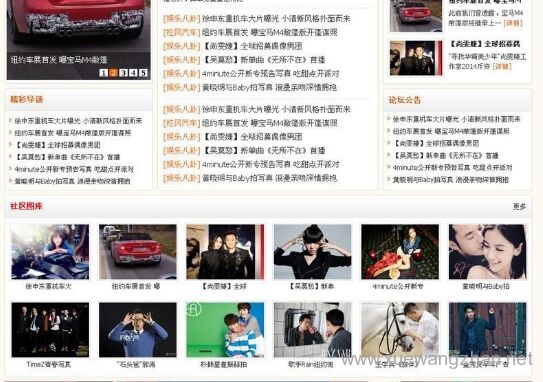
以下是门户网站常见的版面



门户网站制作方法
在学做网站论坛之前网站建设教程中,我们讲了WordPress 门户网站制作教程,除了使用wordpress程序建门户网站之外,我们还可以使用DISCUZ论坛程序去制作门户网站。
- 第一步:通过ftp工具,将门户网站文件里的 eyoung_skin_csmb 目录上传到论坛模板目录template;
- 第二步:进入[后台]-[界面]-[风格管理], 选择异样-橙色简约门户[异样-橙色简约门户] 点击安装,并设置为默认风格;
- 第三步:进入[后台]-[工具]-[更新缓存], 更新论坛缓存;
- 第四步:在 界面 界面设置 站点宽窄风格 设置为:窄屏;
- 第五步:下载DIY文件(包含forum_discuz.xml(论坛),portal_index.xml(门户) );
- 第六步:切换到网站论坛前台 用超级管理登陆后 DIY 进入实战模式 论坛导入
后台设置:
- 第一步:到后台“界面”->“界面设置”->“主题列表页”页面。设置“主题封面高度”为一个比较大的数值,建议设置为 9999,“主题封面宽度”建议设置为 200(注:宽度为960px,不然不整齐)
- 第二步:到后台“工具”->“更新统计”页面,进行“重建主题封面”操作
- 第三步:到后台“界面”->“界面设置”->“帖子内容页”->找到“左侧信息栏允许用户控制”设置自己网站需要的值。
修改方法:
- 替换logo等图片文件在eyoung文件夹;
- 头部信息及文字在common文件夹中的header.php文件中修改;
- 底部信息及文字在common文件夹中的footer.php文件中修改;
- 门户信息及文字在portal文件夹中的index.php文件中修改;
以上是对学做网站新手描述一下如何做门户网站的文字简单步骤,对于很多新手来说,文字可能无法解决怎么做网站的问题,对于门户网站制作,学做网站论坛网站制作课程有专门的讲解如何制作出各种类型的门户网站,视频教程,一目了然。(给大家看一个学做网站论坛学员自己制作的门户网站案例:https://www.xuewangzhan.net/wangzhan/2879.html)

