自适应网页怎么做?自适应网页制作方法
什么是自适应网页?
自适应网页是指网页根据用户浏览设备的头信息,自动变换网页的CSS参数,达到网不同浏览设置显示不同的网页版面的效果。自适应网页的原因就是使用CSS3中的@media属性来判断变换的。
怎么做自适应网页?
在实际网页制作过程中,我们怎么制作自适应网页呢?下面学做网站论坛介绍一下自适应网页制作方法。
第一步:在网页头信息中添加meta参数;
<meta content="width=device-width, initial-scale=1.0" name="viewport">
这个meta参数可以告诉浏览器网页的初始大小,以及缩放比例。这也是制作自适应网页必需的META信息。
第二步:添加@media信息;
@media是CSS3推出的一个新特性,它能识别各种设备,通常类型值设为screen。通过@media可以定义不同宽高下的样式,比如当页面宽度小于800px之间时主体部分背景色变为蓝色。
@media screen and (max-width: 800px) {
main {
background-color:blue;
}
}
第三步:在@media中填写不同的CSS样式,并且替换元素。
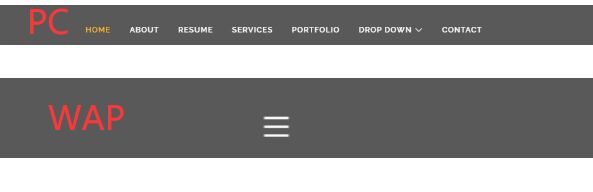
如导航栏,页面缩小时,导航栏项不可以减少,字体大小改变也会导致无法看清等问题,这些将其替换成icon图标,点击即出现导航栏。