Jquery图片弹出相册展示插件lightbox plus
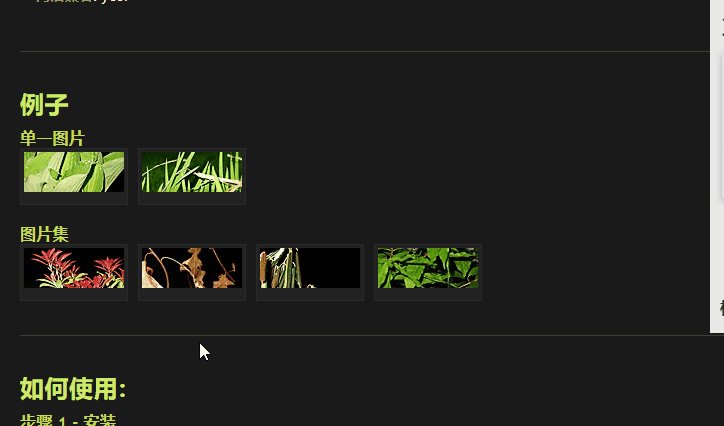
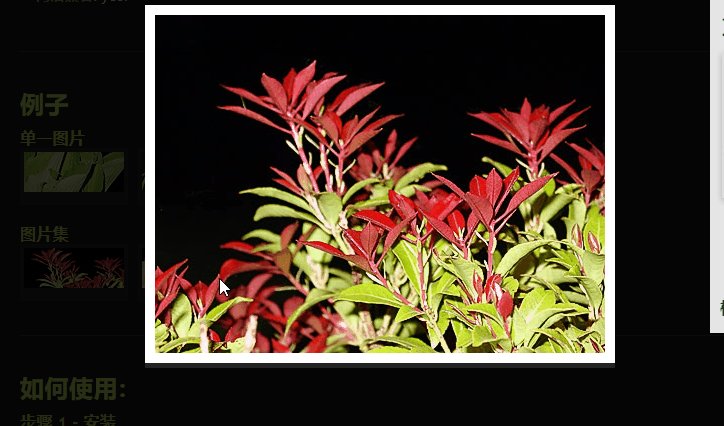
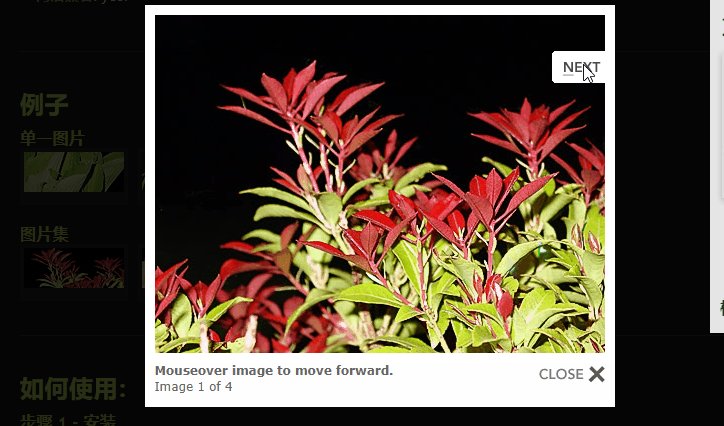
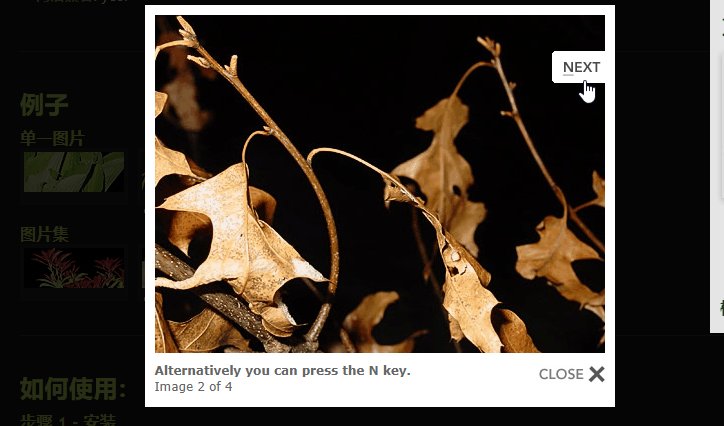
我们在上网时,经常会看到一些图片网站有相册功能,点击一个小图片,就可以浏览大图片,并且可以不断的翻页查看其它的图片。如下图:

怎么在自己做网站时,也可以做到这样的图片相册展示效果呢?这就需要借助Jquery图片相册展示插件lightbox plus。
lightbox plus下载
Jquery图片弹出相册展示插件lightbox plus下载链接: https://pan.baidu.com/s/1kb99g35M8Nv5ZBxAmeQh6Q 密码: wwv2
lightbox plus安装方法
第一步:在自己网站页面的头部head中嵌入如下如下代码链接必须的JavaScript文件。
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
前面一个JavaScript文件表示JavaScript库,后面一个是lightbox插件。这里的链接路径根据自己网站的实际情况进行修改。
第二步:外调 Lightbox CSS 文件 (或添加 Lightbox 样式到你现行的样式表中)。
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
检查 CSS 并确定调用的 prev.gif 和 next.gif 文件在正确的位置。同样要确定调用的 loading.gif 和 close.gif 文件及 lightbox.js 文件在正确的位置。
lightbox plus使用方法
第一步:添加 rel="lightbox" 属性到任意一个链接标签去激活lightbox。 例如:
<a href="images/image-1.jpg" rel="lightbox" title="my caption">image #1</a>
可选择项: 使用 title 属性加上说明。
第二步:如果你有一套你想分组的相关图片, 接着上一部并且又在 rel 属性中添加一个带方括号的组名. 例如:
<a href="images/image-1.jpg" rel="lightbox[roadtrip]">image #1</a>
<a href="images/image-2.jpg" rel="lightbox[roadtrip]">image #2</a>
<a href="images/image-3.jpg" rel="lightbox[roadtrip]">image #3</a>
