wordpress分页插件wp-page-numbers
随着自己做网站的内容越来越多,分类目录就需分页,每一页显示10篇内容,100篇文章就可以分10个页面。分类分页就需要安装wordpress分页插件wp-page-numbers。
当然,如果你是一个程序猿,也可以不使用这个wordpress分页插件,直接使用wordpress无插件纯代码实现分页的方法。这在我们的零基础建站培训中都有详细讲解。
wordpress分页插件wp-page-numbers介绍
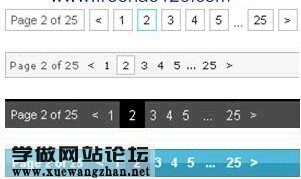
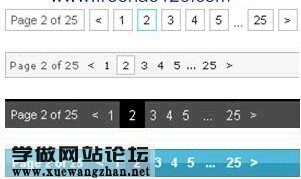
1、WP Page Numbers分页不仅提供了分页导航的功能 ,而且还有五款样式可以供选择。下图是五种样式。

2、如果你不不满意的话,你还可以添加了其它样式,如果如果你是一个css高手的话,你还可以建立新的导航样式,新建样式不会影响其它的五种样式。
WP Page Numbers 下载
WP Page Numbers下载地址:https://wordpress.org/extend/plugins/wp-page-numbers
WP Page Numbers 安装
1、首先下载WP Page Numbers插件。
2、将压缩包解压后,把文件夹上传到wp-content/plugins/目录下。或者你可以直接在wordpress后台下载安装。
3、安装完成后,点击“插件”选项激活WP Page Numbers插件。用下面的代码来调用分页栏,放在需要显示分页栏的地方,一般都在archive.php的内容底部。
1、选择分页样式,插件默认情况下有5种样式,可以根据自己的喜欢去选择样式:Modern、Classic、Tiny、Panther、Stylish

2、在后台---设置----阅读,设置每页显示的文件数量。一般设置为10篇。这里注意:只需分类下面的文章数量达到10篇以上,才会显示分页栏,少于10篇文章的,就不会分页。
写在最后:
本站长通过长期对wordpress分页插件wp-page-numbers的使用发现,产生的分页链接中自动的添加了nofollow标签,导致搜索引擎无法抓取第二页,第三页的内容,对网站SEO优化不利(因为我们已经通过robots文件屏蔽了文件,不需要使用nofollow标签)。
所以推荐大家使用wordpress无插件纯代码实现分页的方法来进行网站分页的制作。
