wordpress代码语法高亮插件syntaxhighlighter
对于像学做网站论坛这样一个以网站技术交流的网站来说,时常会在网页中书写一些HTML代码,这样用户浏览到这些内容的时候就会意识到这些内容是分享的代码元素。
但如果将代码直接写在页面上,程序会自动将它转化成与其它文字相同的效果,如果想让HTML代码显示出高亮的效果,就需要安装一个wordpress代码语法高亮插件---syntaxhighlighter。
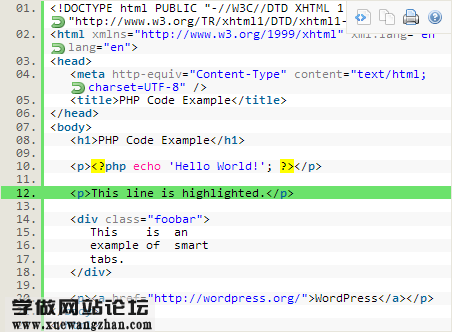
效果预览

插荐介绍
wordpress代码语法高亮插件---syntaxhighlighter是基于开源的js组件Alex Gorbatchev's SyntaxHighlighter实现的,而且放鼠标到代码区域,右上角还会显示复制代码、查看代码、打印代码等的功能键,而这也是其他插件所不具备的。
支持当前流行的各种编程语言:C#、CSS、C++、Delphi、Java、JavaScript、PHP、Python、Ruby、SQL、Visual Basic、XML / HTML。
wordpress代码插件安装步骤
- 下载wordpress代码语法高亮插件---syntaxhighlighter,下载地址:https://pan.baidu.com/s/1nt5JWI9 密码: n3j7
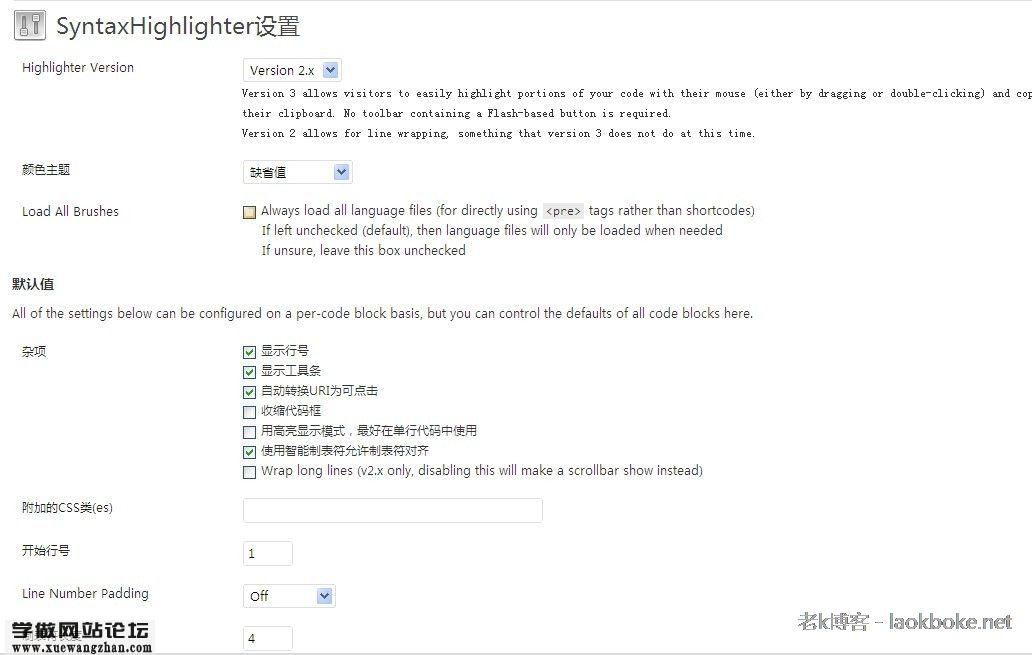
- 安装完插件后,可以对插件的相关选项进行设置,该插件可以实现SyntaxHighlighter的2.x和3.x版本之间进行切换,建议选择2.x版本。

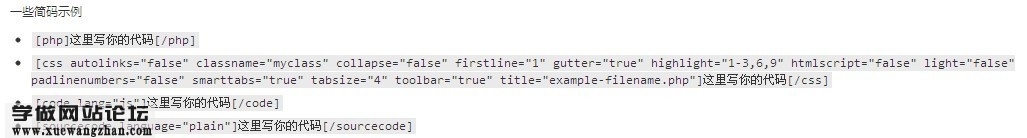
- 在需要插入代码的文章里用与代码相符的标签把代码包起来,例如需要插入css代码,则只需要用[/css]及其闭包把代码包围起来就行,在插件设置页面后面有一些简单的示例可以参考,如下图: