CSS3选择器有哪些
以下为学做网站论坛关于“CSS3选择器有哪些”讲解视频教程。
选择课程播放速度:
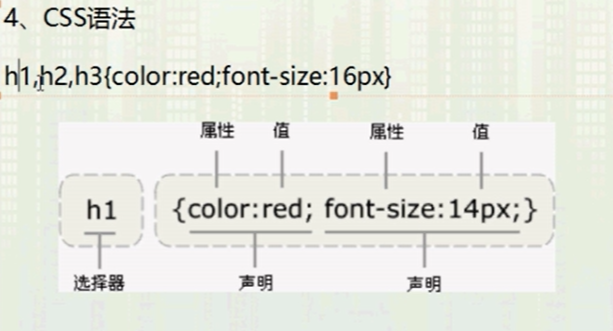
CSS3语法:选择器(控制的对象){属性名:属性值;}
为了方便控制,CSS3选择器常用的有以下三种:
- 1、标签选择器 ====== h1 、p……
- 2、ID选择器 ====== #名称 同名只能用一次
- 3、Class选择器 ===== .名称 可以多次使用
什么是CSS3选择器?
CSS3选择器在css3的学习中无疑是十分重要的,那么CSS3选择器是什么?
在百度百科中,我们可以看到css选择器的基本定义是:每一条css样式定义由两部分组成,形式如下: 选择器{样式} 在{}之前的部分就是“选择器”。
说了这么一大段话,其实简而言之,就是要使用css对html页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器,html页面中的元素就是通过CSS选择器进行控制的。(推荐视频教程:CSS教程)
接下来我们就来看一个图,是对上述定义具体的分析。

如图,我们可以知道:
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
选择器通常是您需要改变样式的 HTML 元素,如:p,body,h1等等
每一条格式声明语句由“属性名:属性值”对组成,属性名和属性值间以冒号隔开,每条声明语句以英文状态下的分号“;”结束。
CSS3选择器有哪些?
1.基础的选择器
- * 通用元素选择器,匹配任意元素 * { margin:0; padding:0; }
- E 标签选择器,匹配所有使用E标签的元素 p { font-size:2em; }
.info和E.info class选择器,匹配所有class属性中包含info的元素
.info { background:#ff0; }
p.info { background:#ff0; }
2.组合选择器
- E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 Div,p { color:#f00; }
- E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 p { font-size:2em; }
- E > F 子元素选择器,匹配所有E元素的子元素F div > strong { color:#f00; }
- E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F p + p { color:#f00; }
3.CSS 2.1 属性选择器
- E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
- E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 p { font-size:2em; }
- E > F 子元素选择器,匹配所有E元素的子元素F div > strong { color:#f00; }
- E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F p + p { color:#f00; }
注:CSS 2.1 属性选择器还有一个特点就是使用多个选择器,同时满足这多个选择器:blockquote[class=quote][cite] { color:#f00; }!
4.伪类选择器
E:first-child 匹配父元素的第一个子元素
p:first-child { font-style:italic; }
input[type=text]:focus { color:#000; background:#ffe; }
input[type=text]:focus:hover { background:#fff; }
q:lang(sv) { quotes: “\201D” “\201D” “\2019″ “\2019″; }
- E:link 匹配所有未被点击的链接
- E:visited 匹配所有已被点击的链接
- E:active 匹配鼠标已经其上按下、还没有释放的E元素
- E:hover 匹配鼠标悬停其上的E元素
- E:focus 匹配获得当前焦点的E元素
- E:lang(c) 匹配lang属性等于c的E元素
