CSS 语法,CSS书写方法
以下为学做网站论坛关于“CSS 语法,CSS书写方法”讲解视频教程。
我们使用CSS就一定要按照它规定的书写方法去书写,否则不会被识别,通常情况下CSS书写的内容包括:选择器+声明。每条声明由一个属性和一个值组成。
在书写CSS样式时,属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
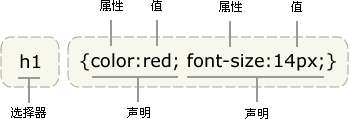
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
下面的示意图为您展示了上面这段代码的结构: