CSS怎么控制DIV水平居中显示
以下为学做网站论坛关于“CSS怎么控制DIV水平居中显示”讲解视频教程。
欢迎大家学习学做网站论坛的CSS视频教程,这节课程我们讲一下DIV水平居中显示CSS代码。
当我们写了一个DIV后,默认情况下,DIV是左对齐的,如何让一个DIV居中显示呢,其实很简单,只需要设置左右的边界为自动就可以了。代码如下:
<style type="text/css">.main{ height:100px; background:red; margin:0px auto; width:480px;
}
p{ text-align:center; width:500px; height:200px; background:yellow;}
</style>
<div class="main"></div>
}
p{ text-align:center; width:500px; height:200px; background:yellow;}
</style>
<div class="main"></div>
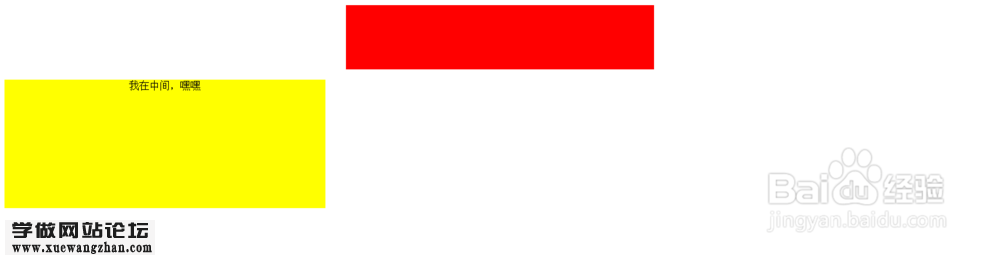
效果图:

红色区域永远是水平居中的。无论你浏览器宽度是多少的。margin:0px auto;(记得设定这个div的宽度哦)
