HTML水平线 HR标签
以下为学做网站论坛关于“HTML水平线 HR标签”讲解视频教程。
HTML水平线 HR标签介绍
HR标签又叫做水平线标签。
在做网站时,一个网页上同时出现多个不同主题的内容时,我们为了区分它们可以在不同的内容中间加一个水平线把它们分开,这时就可以用到HTML水平线HR标签了。

HR标签与我们之前讲的 Br 换行标签外观很像,也都属于单个标签。
HTML水平线 HR标签用法
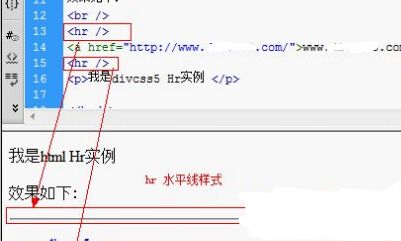
<hr />
内容2
HTML水平线 HR标签属性
水平线标签默认情况下,水平线标签画出的水平线是灰色的,高度为1px,但是我们也可以去设置它的属性来控制它的样式,赶快自己去试试吧,画出一个漂亮的水平线。
例如:
width----设置它的宽度
height-----设置水平线的高度
color------设置水平线的颜色


老师,您好!请问为什么我输入水平线标签后 保存打开后水平线是显示蓝色的,但是实心却是空白的,为什么呀?
水平线标签为
,默认情况下水平线的颜色为灰色,如果想控制水平线的样式,可以这样写
老师,这段设置水平线颜色的代码在DW软件的设计模式下是有显示颜色,但是在DW软件的实时视图模式以及在360se浏览器上预览的时候就是默认的灰色水平线了,我开始还以为是代码有误,一直想不通怎么会在预览的时候没有发生任意变化
颜色变化 可以这么写
这篇技术很好