如何用ps进行网页切片
本课程视频是VIP会员课程,学习请进入VIP学习区。
很多人在用做网页的时候,网页颜色很不搭,如果我们用一张图切出来再放在网页上,那么我们的网页就会提高一个层次。
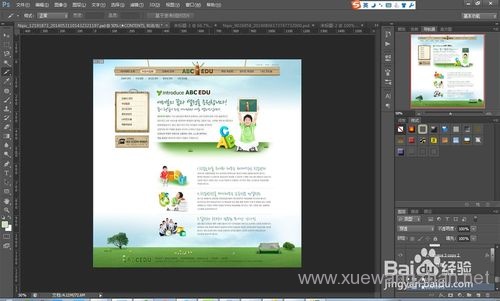
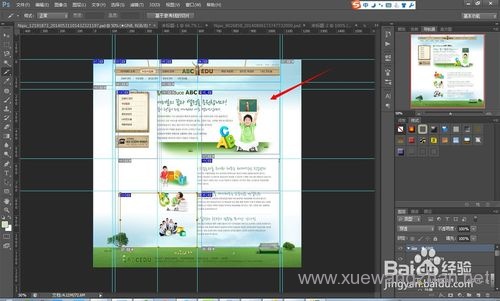
- 打开我们的图片

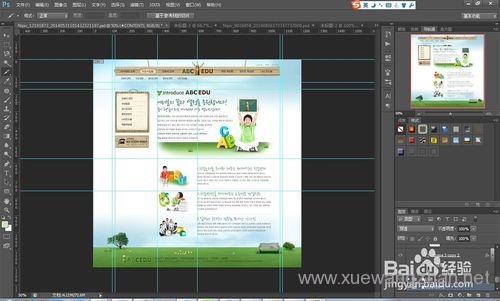
- 加上参考线

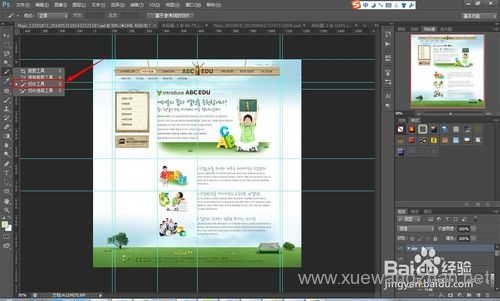
- 选择工具栏的切片工具

- 进行切片

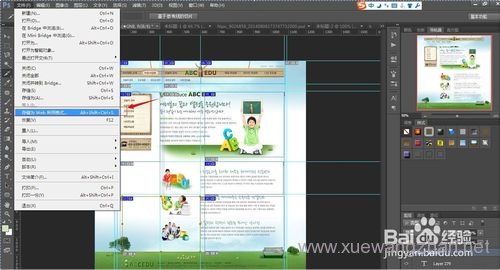
- 点击文件下的存储为web所用格式

- 选择png-24进行切片;
- 这样我们的网页切片就好了