切片的图层显示与隐藏
本课程视频是VIP会员课程,学习请进入VIP学习区。
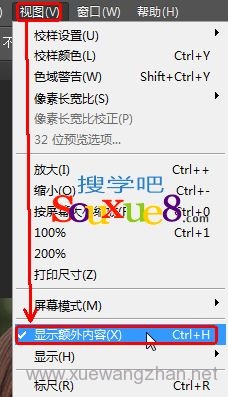
在学习ps切片教程中,参考线、网格、目标路径、选区边缘、切片、文本边界、文本基线和文本选区都是不会打印出来的额外内容,要显示他们,需要在菜单栏选择“视图”-“显示额外内容”命令(使该命令前出现一个“√”)如图所示。

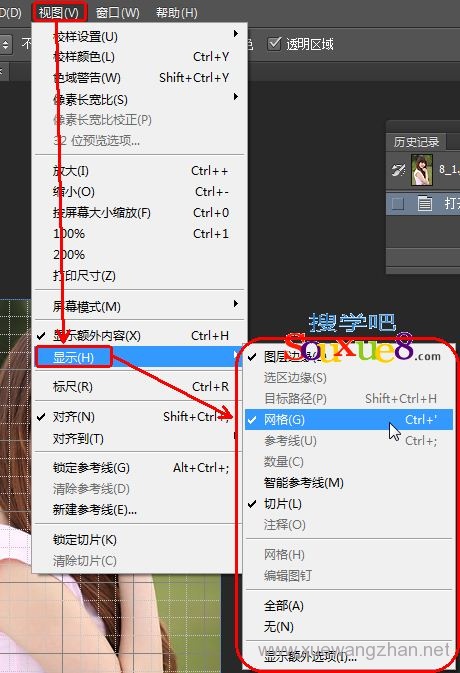
然后在菜单栏选择“视图”-“显示”下拉菜单中选择一个项目,在该命令前出现一个“√”,即为显示;再次选择某一个命令,可以隐藏不显示相应的项目,如图所示。

1.图层边缘:
可显示图层内容的边缘,想要查看透明层上的图像边界时,可启用该功能,如图所示。
可显示图层内容的边缘,想要查看透明层上的图像边界时,可启用该功能,如图所示。

2.选区边缘:显示或隐藏选区。
3.目标路径:显示或隐藏路径。
4.网格:显示或隐藏网格。
3.目标路径:显示或隐藏路径。
4.网格:显示或隐藏网格。

5.参考线/智能参考线:显示或隐藏参考线、智能参考线。
6.数量:显示或隐藏计数数目。

7.切片:显示或隐藏切片的定界框。

8.显示或隐藏创建的注释。
9.像素网格:将文档窗口放大至最大的缩放级别后,像素之间会用网格进行划分,取消该选项的选择时,不显示网格,如图所示。

10.3D副视图/3D地面/3D光源/3D选区:
在处理3D文件时,显示或隐藏3D副视图、3D地面、3D光源和3D选区。
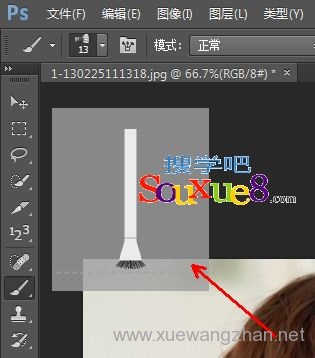
11.画笔预览:使用画笔工具时,如果选择的是毛刷笔尖,勾选该选项后,可在窗口中国预览笔尖效果和笔尖方向。

12.全部:显示以上所有选项。
13.无:隐藏以上所有选项。
14.显示额外选项:Photoshop CC中文版选择该命令,可在打开的“显示额外选项”对话框中设置同时显示或隐藏以上多个项目,如图所示。

