如何制作APP,怎么将手机网站转化为APP
我们知道,APP是一种通过手机安装下载的应用程序,可以实现为用户提供更丰富的使用体验的主要手段。APP的功能与手机网站差不多,它们之间也各有千秋,学做网站论坛也有专门的手机网站制作教程,供大家学习。
前面的建站教程中我们介绍了手机网站和APP的区别是什么。其实想制作一个属于自己的APP也并非难事,甚至我们可以将自己的手机网站转化成一个APP,供用户下载。下面学做网站论坛简单的介绍一下如何制作APP和怎么将自己的手机网站转化为APP的步骤。
下载/登录开发工具
前往 dcloud.io 根据自己的操作系统,下载相应的 HBuilder 包并解压,无需安装。首次使用需注册一个开发者账号,方便后续的打包以及应用管理。
创建项目
按照如下步骤新建 wap2app 工程
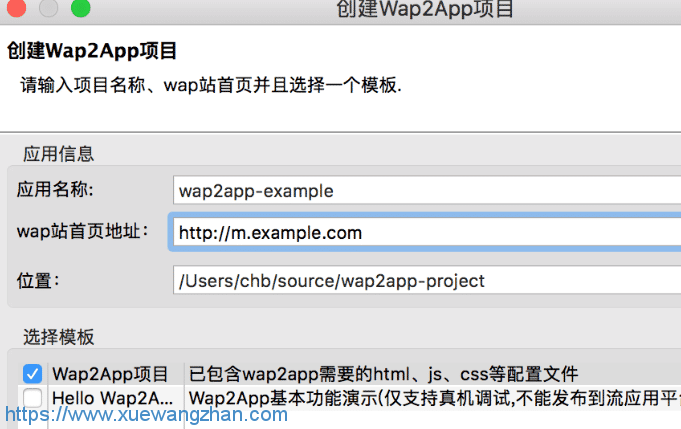
- 顶部菜单,文件 -> 新建 -> Wap2App
- 输入应用名称、wap 站首页地址,点击“完成”

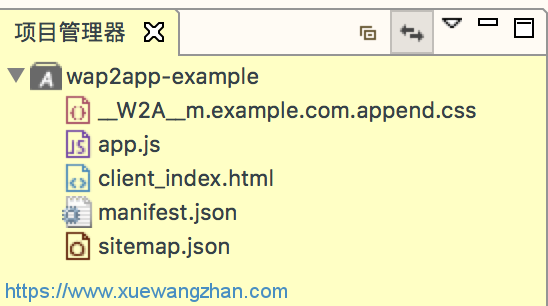
工程建成后,默认目录结构如下:

每个文件的作用如下:
- sitemap.json:wap2app核心配置文件,wap2app的大部分工作在该文件中完成
- app.js:为弥补sitemap.json的格式限制,提供的基于JavaScript的可编程增强方案
- manifest.json:工程参数配置,比如icon、splash图等(打开该文件后有帮助链接)
- client_index.html:内置静态页面,若首页有选项卡,需在该文件中配置
- %APPID%.append.css:本示例中 APPID 为 “W2Am.example.com” ,故默认创建了一个 W2Am.example.com.append.css 文件;该 css 文件负责提前修饰首页的样式,比如隐藏M站首页的原生下载引导等 DOM 元素。
Tips:以上文件的名称以及位置,不可修改或调整。
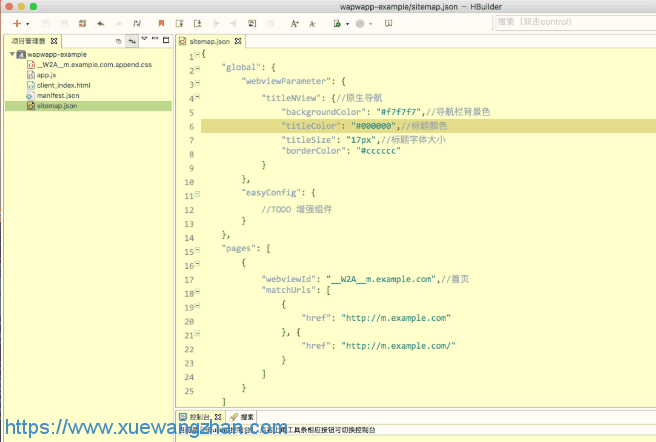
代码编辑
打开项目,会默认进入开发视图。从左到右,依次是项目管理器、代码编辑区。

进行配置及必要的编程,然后就可以真机运行。
真机运行
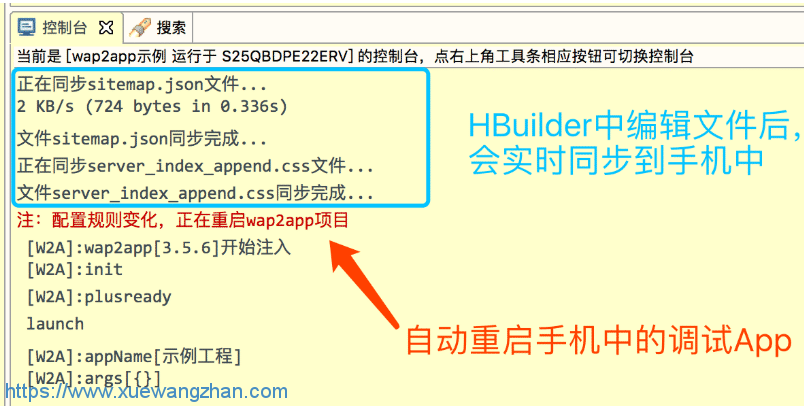
将手机通过USB口连接电脑,可以将wap2app项目代码同步到手机上,实现真机运行。
注意:每次在HBuilder保存修改文件后,会自动编译并同步到手机端;wap2app页面管理栈较为复杂,每次修改配置规则后,会自动重启手机端的调试App,如下:

新建的项目直接运行是看不出优化效果的,需要参考后续教程配置好sitemap,优化好体验。
真机运行是一个发布前必要的调试环境,不停开发、调试、看日志、看效果、完善迭代。成熟后即可正式发布。
应用发布
目前支持将wap2app项目打包成原生安装包(iOS平台的ipa安装包、Android平台的apk安装包),也支持发布到流应用平台。
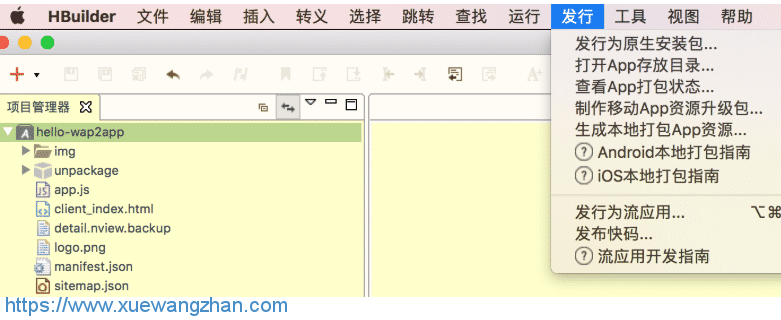
在HBuilder中,点击顶部“发行菜单”,选择发行方式,如下:

推荐先发布到流应用平台进行试用体验和用户灰度内测。
发布到流应用平台的步骤:
- 点击顶部菜单,发行->发行为流应用
- 点击“提交测试”,发布流应用到“测试平台”,发行成功后,会生成一个测试二维码
从www.dcloud.io/streamapp/下载“流应用”并安装,启动“流应用”,点击右上角扫码图标,扫描HBuilder生成的测试二维码,即可体验刚刚发布的wap2app项目。
